En tant que programmeur, votre éditeur de texte est votre boîte à outils et chaque fonctionnalité est un outil différent. Utiliser un éditeur barebones (par exemple, le Bloc-notes) pour écrire du code, c'est comme construire une maison avec seulement un marteau :c'est possible, mais c'est bien plus compliqué que ça n'en vaut la peine, et le résultat final ne sera pas très bon.
JavaScript est un langage désordonné pour commencer, vous aurez donc besoin de toute l'aide possible. Un éditeur de texte approprié et bien équipé peut vous aider à coder plus rapidement, à écrire du code plus propre, à détecter les bogues le plus tôt possible, mais surtout, à rendre la programmation amusante et agréable.
De nos jours, seuls cinq éditeurs méritent votre attention lors de l'écriture de JavaScript. Vous pouvez trouver des dizaines d'alternatives, mais aucune d'entre elles n'est à la hauteur de celles-ci, alors ne perdez pas votre temps.

Disponible pour Windows, Mac et Linux.
WebStorm est le seul IDE complet de cette liste - les autres sont des éditeurs de texte avancés. Cela signifie deux choses :premièrement, toutes ses meilleures fonctionnalités sont intégrées et officielles, et deuxièmement, l'ensemble de l'environnement de codage est un tout cohérent. Les autres éditeurs ont tendance à être un méli-mélo de plugins tiers.
WebStorm est une application complète avec de nombreuses fonctionnalités que vous ne trouverez nulle part ailleurs :
En termes simples, WebStorm est conçu pour les professionnels de JavaScript qui travaillent sur de grands projets avec de nombreux outils de workflow. C'est absolument exagéré si vous voulez juste éditer des scripts parasites ici et là. Si vous êtes sceptique, notez que WebStorm est développé par JetBrains, le même groupe derrière d'autres IDE bien-aimés comme IntelliJ (Java) et PyCharm (Python).
Malheureusement, WebStorm n'est pas gratuit - vous devrez souscrire à un forfait mensuel ou annuel. La bonne nouvelle est que le prix de l'abonnement diminue à mesure que vous maintenez votre forfait actif.
Télécharger -- WebStorm (13 $ par mois, essai gratuit de 30 jours)

Disponible pour Windows, Mac et Linux.
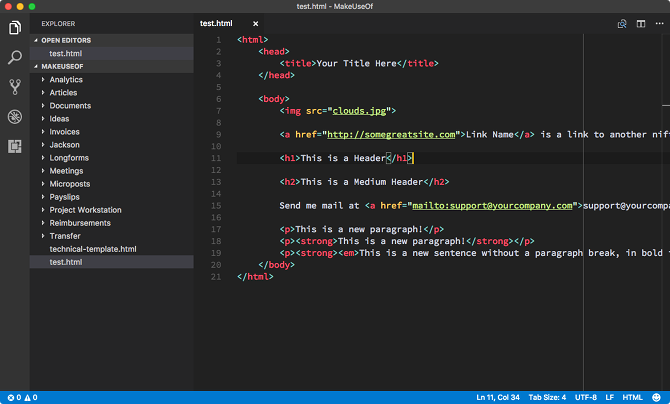
Tout d'abord, Visual Studio Code n'est pas la même chose que Visual Studio. Alors que Visual Studio est un fouillis d'IDE, Visual Studio Code est un éditeur de texte personnalisable qui peut être aussi simple ou avancé que vous le souhaitez, grâce à son référentiel d'extensions tierces.
Sorti pour la première fois en 2015, Visual Studio Code a parcouru long chemin depuis. Il est livré avec un certain nombre de fonctionnalités intégrées qui le placent bien au-dessus des autres éditeurs de texte :
Mais peut-être que la meilleure partie de Visual Studio Code est qu'il est open source. En fait, il est hébergé directement sur GitHub et vous pouvez consulter le code source dès maintenant si vous le souhaitez. Et en tant que l'un des projets les plus actifs sur GitHub, vous pouvez être sûr que cet éditeur n'a d'autre choix que de monter.
Télécharger -- Code Visual Studio (Gratuit)

Disponible pour Windows, Mac et Linux.
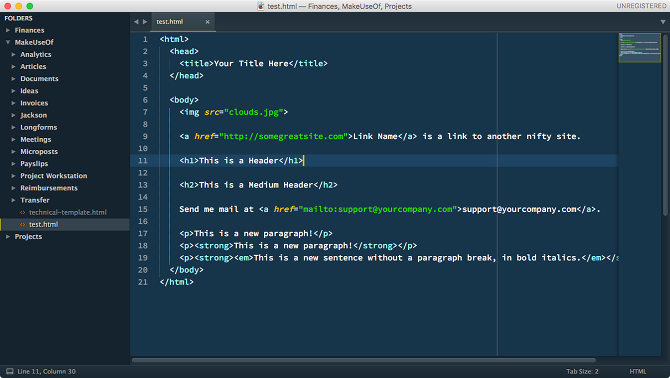
Lorsque Sublime Text est arrivé sur scène en 2008, tout le monde a perdu la tête. Un ingénieur logiciel a quitté son emploi chez Google pour créer l'éditeur de texte ultime, guidé par trois principes simples :un encombrement minimal de l'interface, le texte doit être au centre de l'attention et tout l'écran doit être utilisé. Toutes ces choses sont vraies même aujourd'hui.
Sublime Text est livré avec plusieurs fonctionnalités notables qui prouvent sa valeur :
Sublime Text a été le pionnier de nombreuses fonctionnalités qui rendent les éditeurs de texte modernes aussi géniaux qu'ils le sont. Malheureusement, suffisamment de temps s'est écoulé pour que les concurrents se rattrapent. Et comme bon nombre de ces concurrents sont entièrement gratuits, il devient de plus en plus difficile de justifier le prix élevé et le code source fermé de Sublime Text.
Télécharger -- Sublime Text (70 $, essai gratuit illimité)

Disponible sur Windows, Mac et Linux.
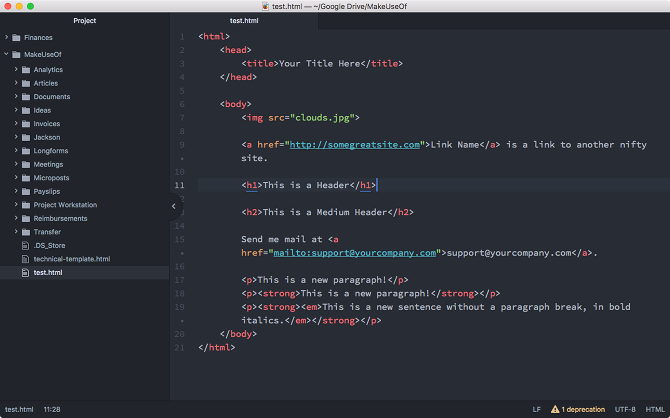
Lorsque Atom Editor est sorti pour la première fois en 2014, beaucoup l'ont surnommé le "sublime text killer". Pourtant, bien qu'Atom ait une base de fans importante, il n'a jamais tout à fait réussi à surpasser Sublime Text en popularité. Et maintenant que Visual Studio Code attire tous les regards, il est possible qu'Atom ait atteint son apogée.
Pour ne pas dire qu'Atom est mauvais. Il est parfaitement utilisable avec sa poignée de fonctionnalités :
J'ai toujours considéré Atom comme le Sublime Text du pauvre. Il existe même des plugins visant à reproduire certaines fonctionnalités de Sublime Text, telles que la mini-carte. Mon plus gros reproche avec Atom est sa performance inférieure à la moyenne - ce n'est pas exactement lent, mais ce n'est pas rapide. J'aime que mes éditeurs de texte s'allument rapidement.
Mais c'est gratuit et open source, il semble donc idiot de se plaindre de telles choses. Si vous ne pouvez pas supporter Visual Studio Code pour une raison quelconque et que vous n'aimez pas la nature exclusive de Sublime Text, alors Atom est le compromis parfait.
Télécharger -- Éditeur Atom (Gratuit)

Disponible sur Windows, Mac et Linux.
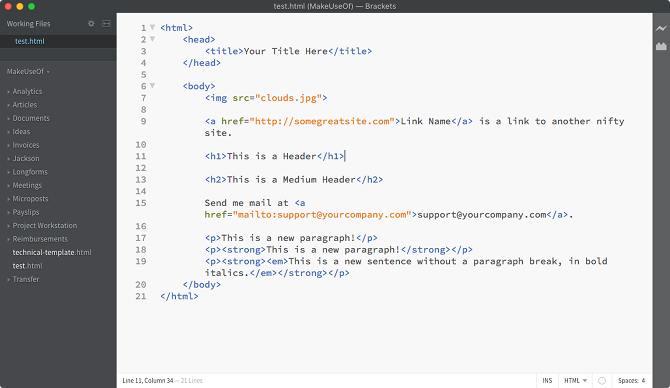
Brackets est un éditeur de texte d'Adobe qui a été lancé à peu près au même moment qu'Atom en 2014. Malheureusement, il n'a jamais vraiment fait son chemin. La plupart des utilisateurs étaient satisfaits de Sublime Text, ceux qui ne l'étaient pas s'étaient déjà engagés dans Atom, et Brackets n'offrait pas assez pour inciter l'un ou l'autre groupe à changer.
Mais au cours des dernières années, Brackets a accumulé une petite mais fervente base de fans. Il offre une poignée de fonctionnalités intéressantes principalement destinées aux développeurs Web :
Mon plus gros reproche à propos de Brackets est la performance - c'est facilement le plus lent et le plus maladroit de tous les éditeurs de cette liste. C'est un deal-breaker pour moi, mais peut-être pas pour vous. De nombreux utilisateurs sont satisfaits des performances de Brackets, alors essayez-le. Peut-être que cela ne vous dérangera pas autant. De plus, Brackets est entièrement open source !
Télécharger -- Parenthèses (Gratuit)
Si vous débutez avec JavaScript et que vous vous sentez dépassé, sachez simplement que c'est l'est une langue difficile à déchiffrer. Ce n'est pas parce que vous avez du mal que vous n'êtes pas fait pour être programmeur. L'utilisation de l'un des éditeurs de texte ci-dessus peut vraiment faciliter la gestion de JavaScript.
D'autres conseils incluent ces conseils pour maîtriser un nouveau langage ainsi que ces idées de projets pour apprendre le code plus rapidement. N'oubliez pas ces ressources JavaScript gratuites et ces meilleurs cours JavaScript sur Udemy.
Continuez car JavaScript est un langage très demandé. Il existe plusieurs options de carrière pour les programmeurs JavaScript et le développement Web est en hausse. Si vous êtes encore au lycée, vous voudrez peut-être même envisager ces collèges de programmation les mieux notés.
Quel est votre éditeur de texte préféré pour le codage JavaScript ? Si vous en préférez un que nous n'avons pas mentionné, faites-nous savoir lequel et faites votre affaire! Partagez avec nous dans un commentaire ci-dessous.
Crédit image :Thongchai Kitiyanantawong via Shutterstock.com