Un effet de masquage vous permet de placer une couche de couleur solide sur une photo ou une image, puis de découper une partie de cette couche solide pour révéler l'image derrière. Vous pouvez le faire avec du texte ou des formes dans Photoshop et Illustrator, mais le processus est légèrement différent pour chaque programme.
Dans cet article, nous expliquons comment créer un effet knock-out dans Adobe Photoshop et Illustrator, en proposant un guide étape par étape.
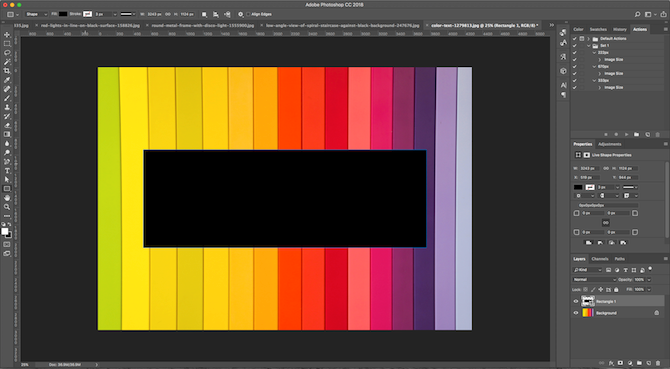
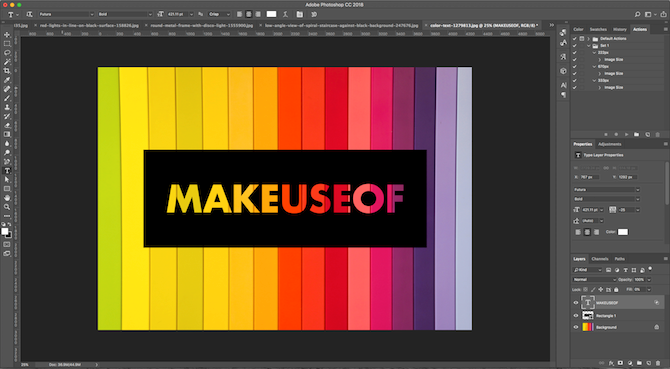
Pour obtenir un effet knock-out dans Photoshop, la première chose à faire est d'ouvrir votre image. Dans cet exemple, nous allons utiliser une forme de rectangle sur l'image et supprimer le texte de cette forme.
Avec votre image d'arrière-plan ouverte, dessinez un rectangle à l'aide de la forme outil. Vous pouvez soit sélectionner l'outil Forme dans le menu Outils, soit utiliser le raccourci clavier U . Choisissez également une couleur.

Lorsque vous dessinez votre rectangle, vous pouvez soit choisir une forme libre et faire glisser le rectangle sur l'écran pour créer la forme souhaitée, soit cliquer n'importe où sur l'image pour saisir les dimensions de votre rectangle en pixels.
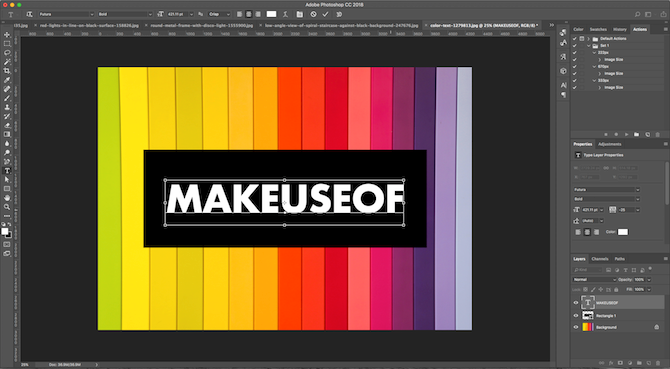
Ensuite, vous devez taper votre texte sur un calque séparé dans Photoshop. Saisissez le texte outil (T ), cliquez n'importe où sur votre canevas et commencez à taper. Ensuite, utilisez le Déplacer outil (V ) pour positionner le texte au-dessus de votre forme.

Si vous préférez utiliser une forme ou une icône pour votre coup de grâce, vous pouvez placer cette forme là où vous auriez placé le texte.
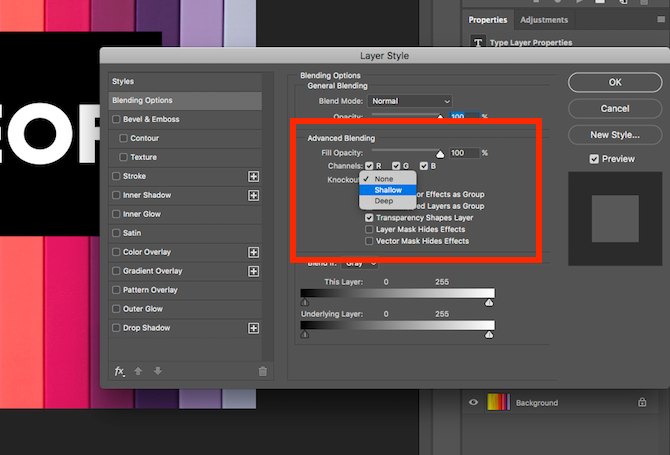
Double-cliquez sur le calque de texte pour ouvrir le Style de calque fenêtre, et choisissez Options de fusion dans le panneau de gauche.
Sous la section Advanced Blending, vous trouverez le Knockout menu déroulant. Vous pouvez choisir entre un peu profond ou Profond effet ici. Shallow applique l'effet de masquage à un seul calque ; Deep l'applique à un groupe de calques.

Dans notre exemple, nous n'avons besoin que de Shallow .
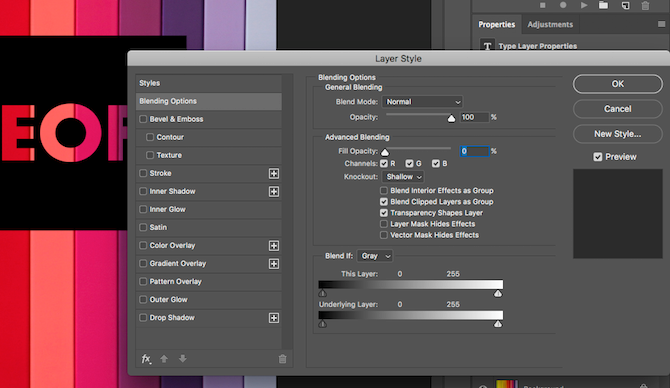
Enfin, assurez-vous que l'Aperçu est coché, puis faites glisser le bouton Remplir l'opacité curseur vers la gauche, vers zéro.
Ici, vous avez un contrôle total sur la quantité de ce texte original qui sera visible. La couleur de votre texte fera une différence ici, sauf si vous choisissez une opacité de zéro pour cent.

Si vous avez une photo particulièrement chargée, cependant, vous ne voudrez probablement pas choisir une opacité très faible afin de garder le texte lisible.
Cliquez sur OK pour confirmer vos modifications. Vous pouvez maintenant ajouter la touche finale. Étant donné que tous les éléments se trouvent sur leur propre calque, vous pouvez les ajuster séparément.
Vous pouvez modifier l'image d'arrière-plan, la forme ou le texte. Pour ajuster l'effet de masquage, double-cliquez simplement sur le calque de texte pour rouvrir la boîte de paramètres.

Le processus de création d'un effet knock-out dans Illustrator est similaire à celui de Photoshop, mais est un peu plus pratique.
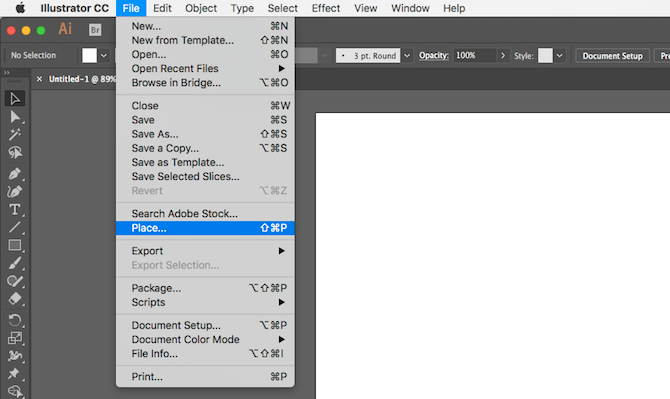
Commencez par ouvrir votre image d'arrière-plan sur votre canevas. Accédez à Fichier> Emplacement , puis cliquez pour placer l'image. Utilisez la sélection outil (V ) pour le redimensionner.

Dessinez maintenant votre forme en utilisant le Rectangle outil (M ). Vous pouvez utiliser d'autres formes si vous préférez, ou dessiner les vôtres avec le Stylo outil. Sélectionnez une couleur de remplissage et de contour --- vous pourrez les modifier ultérieurement si vous le souhaitez --- et faites-la glisser à peu près à la position souhaitée.
Ensuite, vous devez ajouter le texte (ou vous pouvez utiliser d'autres formes pour l'effet knockout --- il ne doit pas toujours s'agir de texte). Sélectionnez le texte outil (T ) et cliquez sur le canevas. Définissez une couleur et une taille, puis commencez à taper.

Choisissez la Sélection outil et cliquez lorsque vous avez terminé. Vous pouvez déplacer tous les objets en position à l'œil nu, ou maintenir la touche Maj enfoncée et sélectionner le texte, la forme et l'image d'arrière-plan et les aligner correctement avec l'Horizontal et Aligner verticalement outils.
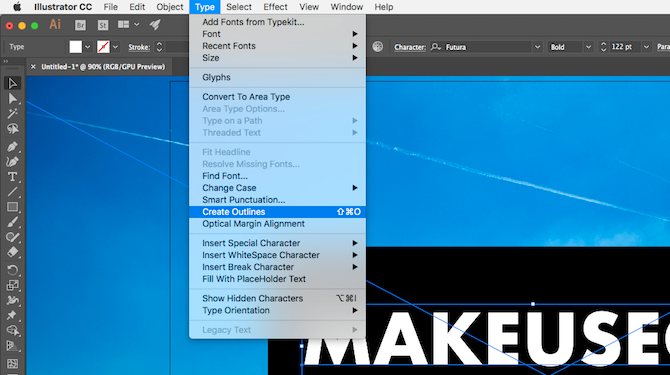
Resélectionnez votre calque de texte et accédez à Type> Créer des contours , ou vous pouvez utiliser le raccourci clavier Maj + Cmd/Ctrl + O . Cela convertira votre texte en formes plutôt qu'en texte modifiable, alors vérifiez d'abord les fautes de frappe !
Assurez-vous que votre texte se trouve au-dessus de la forme et non derrière.

Si vous souhaitez pouvoir contrôler l'opacité comme c'est possible dans Photoshop, copiez votre calque de texte dans le presse-papiers avec le raccourci clavier Cmd/Ctrl + C. Vous n'aurez rien à faire jusqu'à plus tard.
Sélectionnez à la fois votre forme et votre texte et accédez à votre Pathfinder panneau d'outils. S'il n'est pas déjà ouvert, vous pouvez l'ouvrir en allant dans Fenêtre> Pathfinder ou en utilisant le raccourci Illustrator, Maj + Cmd/Ctrl + F9.
Cliquez ici pour plus de raccourcis clavier Adobe Illustrator.
Dans l'outil Pathfinder, sélectionnez Minus Front option dans les modes de forme . Cela supprimera le texte de votre forme.

Pour contrôler l'opacité de votre effet knock-out, vous devez copier le calque de texte, comme nous l'avons mentionné ci-dessus. Appuyez maintenant sur Maj + Cmd/Ctrl + V pour coller votre texte à l'endroit exact d'où vous l'avez copié. (Assurez-vous de le faire avant de déplacer l'un de vos calques.)
Vous pouvez ensuite ajuster l'opacité de ce calque en allant dans Transparence panneau, que vous pouvez ouvrir en accédant à Fenêtre > Transparence. Ajustez le curseur d'opacité jusqu'à ce que vous obteniez la teinte exacte souhaitée.
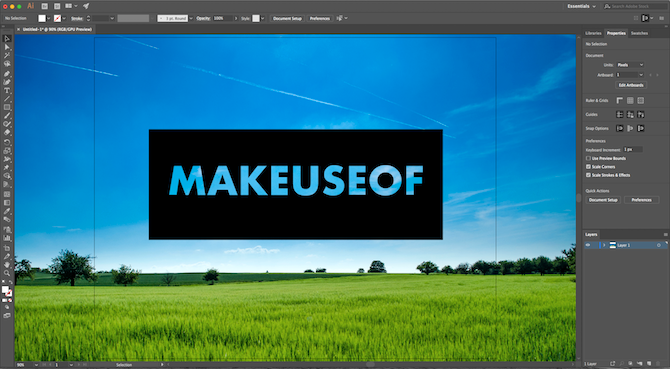
Avec une opacité d'environ 20 %, voici à quoi ressemble le produit final :

Il est facile de créer un effet knock-out dans Illustrator et Photoshop. Si vous avez accès aux deux programmes, nous vous recommandons d'utiliser d'abord Photoshop car le texte reste modifiable à tout moment. Mais pour des conceptions plus détaillées, Illustrator est la solution.
Un effet de masquage n'est pas la seule façon créative d'utiliser du texte dans vos créations. Jetez un œil à nos guides détaillant comment encadrer du texte dans Photoshop et comment ajouter des textures au texte dans Photoshop pour vous inspirer.