Il semble que tout le monde commence un podcast ces jours-ci. Et pour sortir du lot, votre couverture de podcast est tout aussi importante que le podcast lui-même.
Heureusement, il est facile de créer votre propre couverture de podcast. Cet article vous expliquera comment concevoir et créer une couverture de podcast à partir de zéro à l'aide de Photoshop.

Avant de concevoir votre couverture, vous devez vous demander :" De quoi parle mon émission ?" Le thème de votre spectacle informera la conception. Le référencement de votre image à votre contenu donnera également à vos auditeurs une idée de l'endroit où se concentre le podcast. Pour ce tutoriel, disons que le podcast est consacré à la planète Mars.

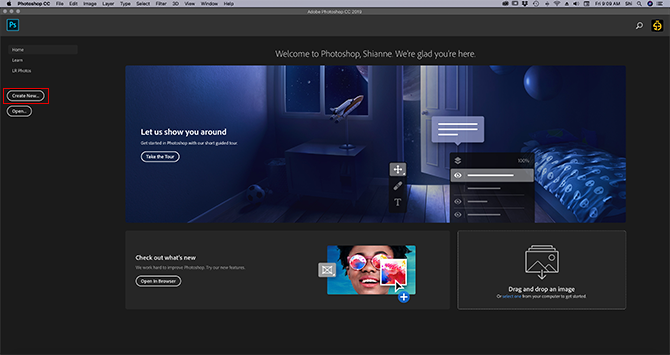
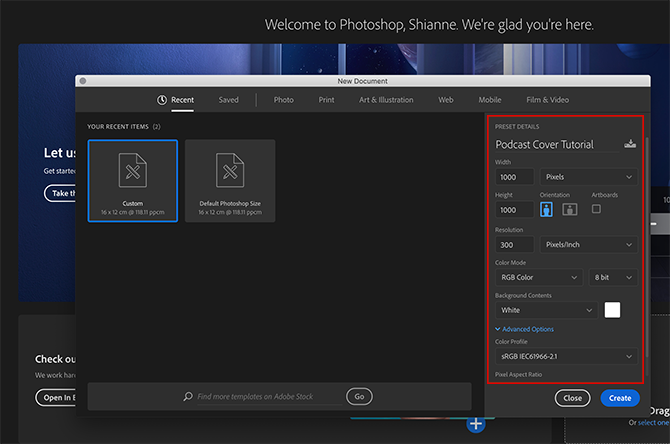
Pour commencer dans Photoshop CC, ouvrez le programme et cliquez sur Créer nouveau . Vous souhaitez des spécifications personnalisées, et il est préférable de définir votre canevas sur 1 000 x 1 000 pixels, 300 pixels/pouce.
Remarque : Si vous créez spécifiquement une icône pour votre flux iTunes, vous devez définir vos dimensions à 1400x1400 pixels minimum.

Ces spécifications sont plus grandes que ce dont vous avez besoin. Les images Web sont définies sur 72 pixels/pouce et la plupart des couvertures de podcast ne doivent mesurer que 500 x 500 pixels. Cependant, si vous souhaitez utiliser votre couverture dans un article de blog, il est préférable de travailler en grand et de la réduire. De cette façon, votre couverture n'aura pas l'air floue si vous avez besoin d'une plus grande dimension.
Remarque : Si vous débutez avec Photoshop CC mais que vous connaissez les anciennes versions du programme, vous avez peut-être remarqué que l'écran d'ouverture a changé. Consultez notre article sur les nouvelles fonctionnalités ajoutées à Photoshop CC pour plus d'informations.

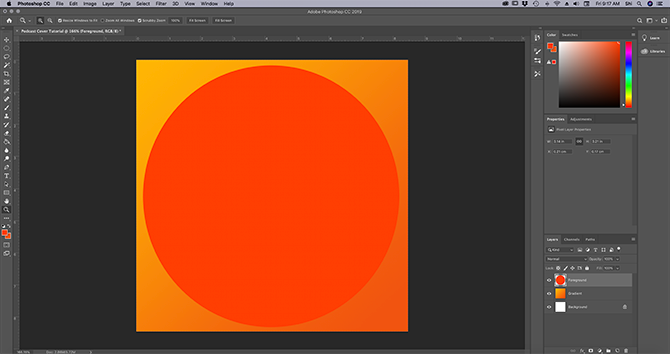
Ensuite, appliquez de la couleur à votre arrière-plan. Pour ce tutoriel, nous allons utiliser un fond orange. Nous allons également utiliser une sorte de dégradé, pour ajouter un intérêt visuel.
Il est toujours recommandé de travailler en "calques" lorsque vous utilisez Photoshop, car les calques vous offrent une grande flexibilité. vous pouvez facilement en supprimer un si vous vous trompez.
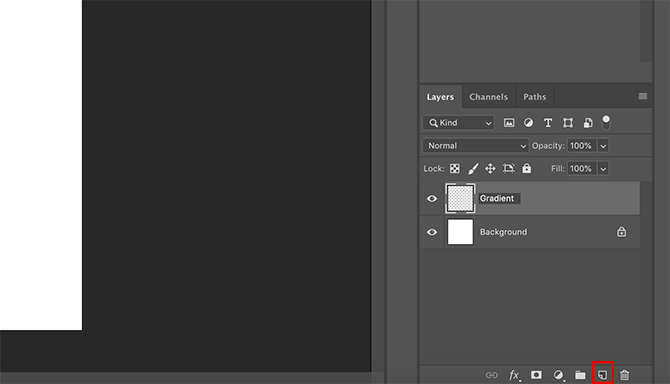
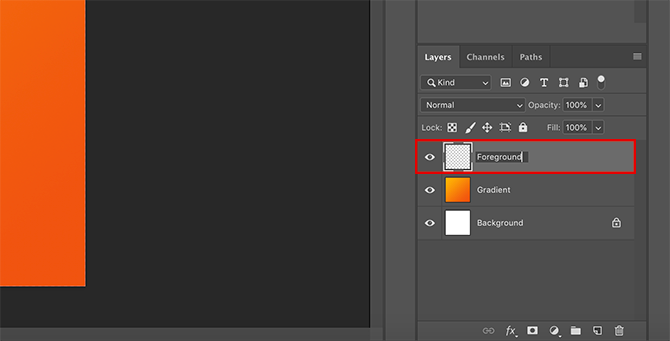
Pour commencer un nouveau calque, accédez à vos Calques panneau dans le coin inférieur droit de votre espace de travail. Cliquez sur Nouveau calque icône, surlignée en rouge.

Double-cliquez sur le nom du calque pour le changer en quelque chose de significatif. Pour ce tutoriel, je vais l'appeler "Dégradé".
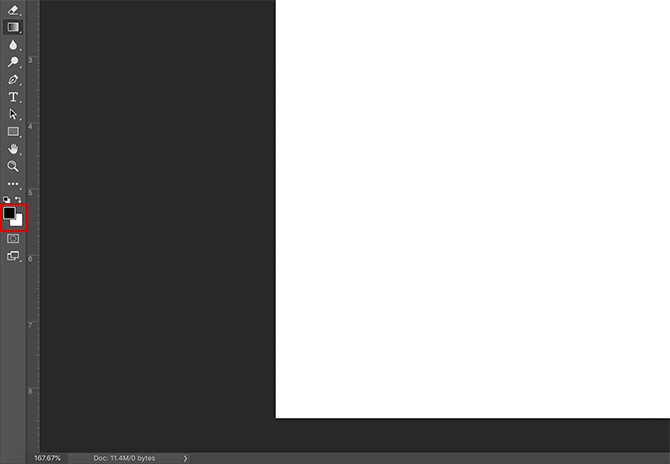
Une fois votre couche configurée, passez à la barre d'outils sur votre gauche. Trouvez le pot de peinture icône. Cliquez sur la petite flèche blanche dans le coin de l'icône pour accéder à l'outil de dégradé , et assurez-vous que cet outil est actif.

Ensuite, accédez à vos échantillons de couleurs pour choisir les couleurs de votre dégradé. Cliquez d'abord sur l'échantillon noir et choisissez une nouvelle couleur dans votre sélecteur de couleurs . Après cela, cliquez sur OK .

Ensuite, cliquez sur l'échantillon blanc et répétez le processus. Après cela, vous aurez deux nouvelles couleurs.
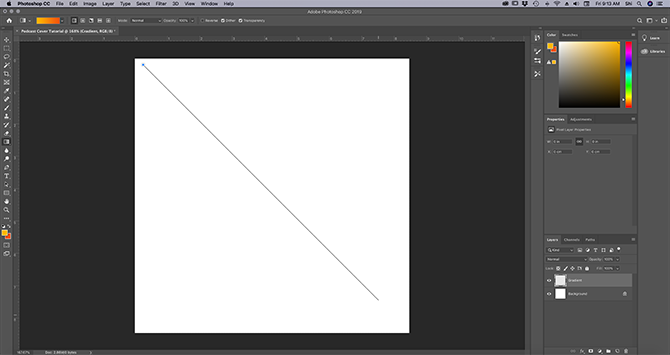
Une fois que vous avez choisi vos couleurs, revenez à votre image complète. Assurez-vous que votre outil de dégradé c'est actif. Cliquez et faites glisser votre chemin de dégradé sur la page, comme ceci :

Vous verrez une ligne apparaître. Une fois que le chemin est assez long, relâchez votre prise sur la souris.

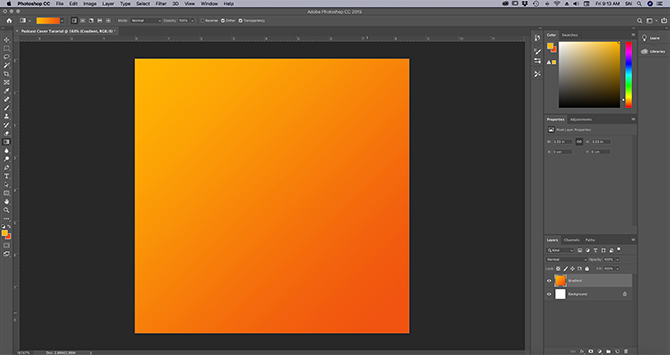
Photoshop a maintenant créé un dégradé dans la direction que vous avez indiquée, en utilisant les couleurs que vous avez choisies. C'est aussi simple que ça.

Après avoir terminé votre arrière-plan, il est temps d'ajouter votre premier plan. Votre premier plan va être votre point d'intérêt --- la chose qui attire les gens et leur rappelle de quoi parle votre podcast. Étant donné que cette image sera réduite et que des détails pourraient être perdus, il est préférable d'utiliser une forme simple.
Avant de créer cette forme, accédez à vos Calques panneau et cliquez sur Nouveau calque , pour ajouter un calque séparé pour le premier plan. Donnez-lui un nom significatif.
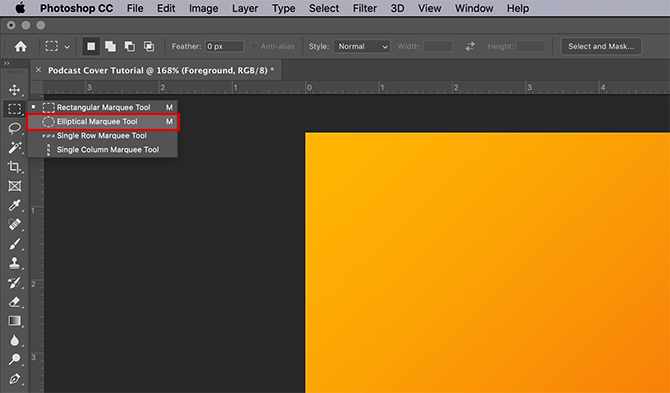
Parce que nous voulons que cette couverture fasse référence à Mars, nous allons passer la souris sur la barre d'outils de gauche et cliquer sur l'outil de sélection> outil de sélection elliptique , pour créer un cercle. Vous pouvez accéder à l'outil de sélection elliptique en cliquant sur la flèche blanche dans le coin du Marquee icône :

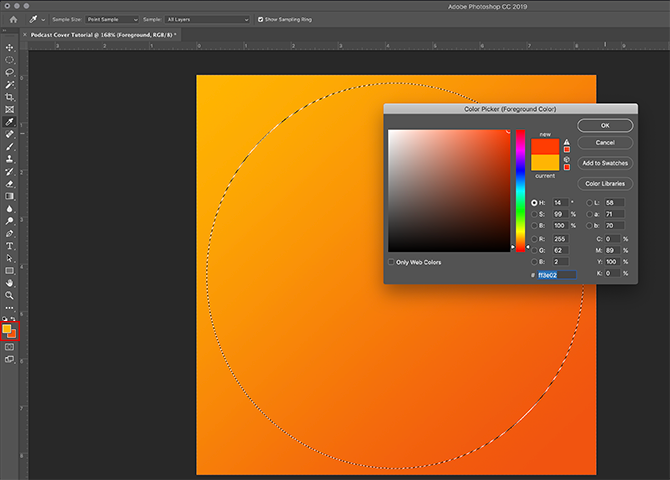
Faites glisser votre outil de sélection elliptique sur la page, pour créer une sélection de cercle. Une fois que vous voyez la ligne pointillée, cliquez sur votre échantillon de couleur supérieur pour choisir une couleur de premier plan pour votre cercle. Une fois votre couleur sélectionnée, cliquez sur OK .

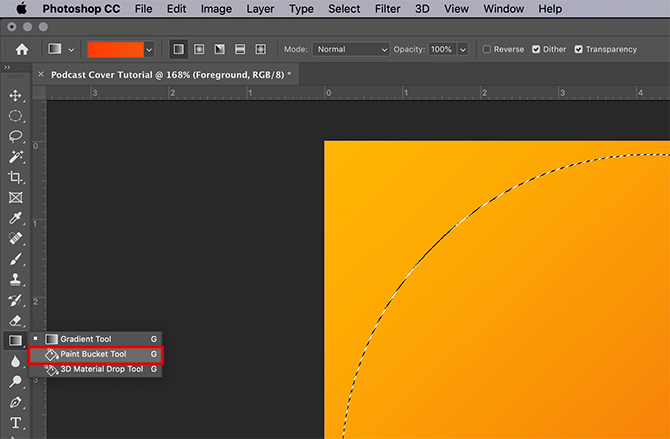
Accédez à votre outil de dégradé dans la barre d'outils de gauche. Cliquez sur la flèche blanche dans le coin de l'icône pour revenir à votre Outil pot de peinture :

Assurez-vous que votre rectangle de sélection est toujours sélectionné, puis cliquez à l'intérieur de votre cercle pour le remplir d'une nouvelle couleur. Une fois rempli, appuyez sur Cmd + D/Ctrl + D pour désélectionner.

Après avoir terminé votre premier plan, il est temps d'ajouter du texte. Tous les podcasts n'utilisent pas de texte dans leurs couvertures, mais si vous décidez de suivre cette voie, vous devez réfléchir à l'apparence de votre texte lorsqu'il sera réduit.
Il est préférable d'utiliser une police qui a meilleure apparence de loin, afin que les détails ne soient pas perdus. Vous devez également réfléchir à ce que vous voulez dire. Utilisez-vous une lettre pour représenter le podcast ou le titre complet ?

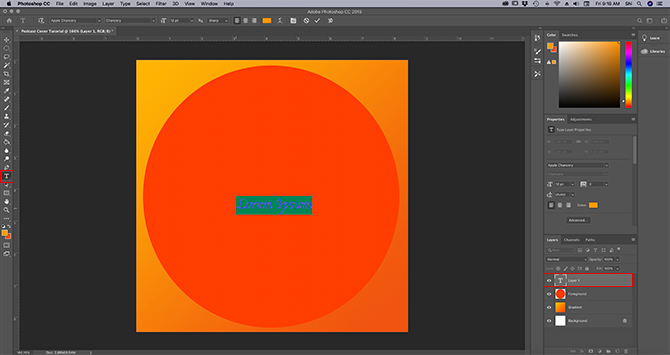
Pour ajouter du texte, créez un autre calque. Ensuite, accédez à votre Outil de type horizontal , situé sur votre barre d'outils de gauche. Lorsque vous cliquez dessus, Photoshop dépose automatiquement le texte de l'espace réservé dans votre nouveau calque.
Double-cliquez sur cet espace réservé pour activer la zone de texte. Effacez l'espace réservé et commencez à taper.
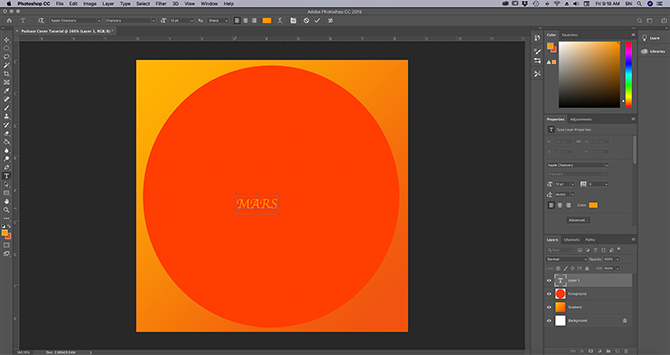
Pour ce podcast, nous allons partir sur "Mars". Mais comme vous pouvez le voir, la police ne fonctionne pas :

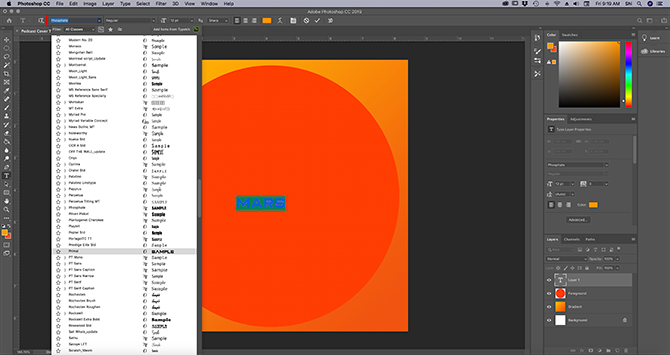
Pour changer cela, mettez le mot en surbrillance, puis accédez au menu déroulant des polices dans le coin supérieur gauche de votre espace de travail. Choisissez un style de police qui vous convient :

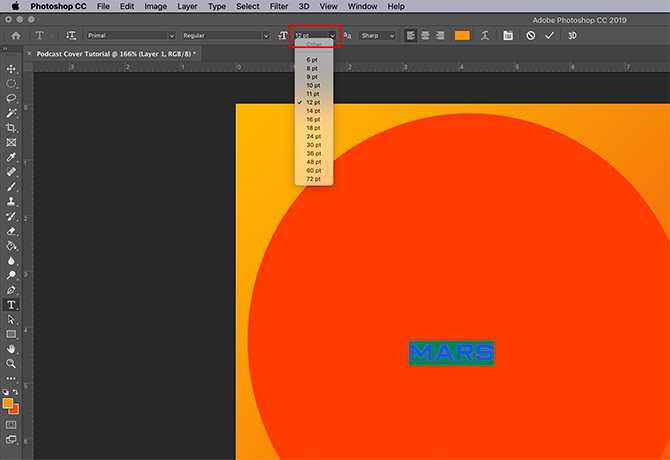
À côté se trouve le menu déroulant pour la taille de la police :

Utilisez-le pour ajuster votre texte et l'agrandir. Pour utiliser une taille de police personnalisée, saisissez-la dans la zone de taille et appuyez sur retour/entrée sur votre clavier.

Avant d'exporter cette image sur le Web, vous devez enregistrer une "copie maîtresse". Cette copie maîtresse est un fichier haute résolution de votre couverture au format .psd à partir duquel vous pouvez travailler si vous devez à nouveau ajuster votre image.
Pour enregistrer une copie maîtresse, accédez à Fichier > Enregistrer sous . Enregistrez votre document en tant que fichier .psd avec un nom significatif.
Après avoir enregistré votre fichier maître, vérifiez vos spécifications et ajustez-les si nécessaire. Allez dans Image > Taille de l'image pour vous assurer que votre image est de 1 000 x 1 000 pixels, 300 pixels/pouce.
En règle générale, vous n'avez pas besoin de redimensionner cette image à 500 x 500 pixels, sauf si une plate-forme vous le demande spécifiquement. Si vous avez besoin de réduire les spécifications de votre image, c'est l'écran que vous utiliserez pour le modifier.
Pour modifier les spécifications, saisissez vos nouvelles dimensions à côté de Largeur et Hauteur . Cliquez ensuite sur OK .
Maintenant que votre conception est terminée, vous êtes prêt à l'exporter sur le Web.

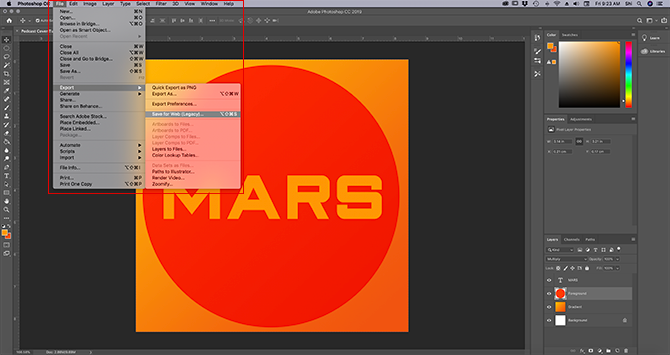
Pour exporter votre image, accédez à Fichier > Exporter > Enregistrer pour le Web (hérité) . Il existe plusieurs façons d'économiser pour le Web, mais nous pensons que cette méthode est la plus simple et la plus complète.
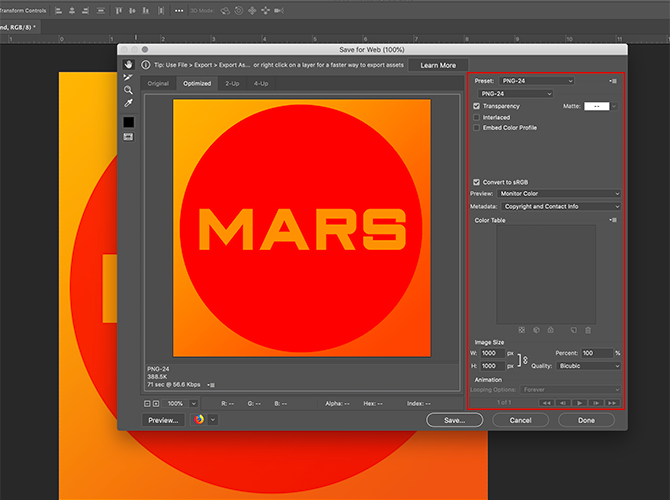
Une fois que vous avez cliqué sur Enregistrer pour le Web (hérité) , un nouvel écran apparaît. Cet écran vous donnera la possibilité d'enregistrer votre image sous plusieurs formats de fichiers différents, ainsi que l'option d'inclure la transparence, le profil de couleur et les métadonnées. Vous pouvez également prévisualiser votre image pour voir à quoi elle ressemble sur différents types de navigateurs.
Assurez-vous d'enregistrer votre fichier au format PNG ou JPEG. Les profils de couleur et les métadonnées sont facultatifs.

Une fois que vous avez les bons paramètres, cliquez sur Enregistrer . Votre écran de sauvegarde apparaîtra et vous invitera à enregistrer votre fichier optimisé pour le Web dans un emplacement facile à trouver.
Après avoir enregistré votre fichier, le bouton Enregistrer pour le Web (hérité) la boîte se fermera. Votre fichier Photoshop restera sur la page.
Vous pouvez fermer ce fichier Photoshop sans l'enregistrer --- vous avez déjà enregistré la copie principale et la copie Web a été enregistrée dans un autre format.
Donc là nous l'avons. Vous avez maintenant conçu et créé une couverture pour votre podcast à partir de zéro. Et c'était probablement beaucoup plus facile que vous ne le pensiez grâce à la simplicité d'utilisation de Photoshop CC.
Maintenant que vous avez trié votre couverture de podcast, vous vous demandez peut-être ce que le podcasting implique d'autre. Heureusement, nous avons déjà détaillé comment démarrer un podcast réussi pour vous aider.