Chrome DevTools est un atout essentiel pour les développeurs. Alors que d'autres navigateurs offrent des outils de dépannage assez pratiques, Chrome DevTools mérite votre attention en raison de son interface multifonctionnelle et de sa popularité.
Chrome est le navigateur le plus populaire pour les développeurs en raison de sa puissante suite d'outils de débogage. L'utilisation de Chrome DevTools est simple, mais vous devez comprendre son fonctionnement pour en tirer le meilleur parti.
Chrome DevTools vous permet de résoudre des problèmes sur un site Web via sa console d'erreur et d'autres outils de débogage et de surveillance. L'utilisation de DevTools expose les failles frontales et vous permet de surveiller l'apparence de votre site Web sur les appareils mobiles et les tablettes.
Avec DevTools, vous pouvez effectuer des modifications en temps réel sur le code d'un site Web, comme JavaScript, HTML et CSS, et obtenir des résultats instantanés de vos modifications.
Les modifications que vous apportez via les DevTools n'affectent pas le site Web de manière permanente. Ils n'affichent que temporairement le résultat attendu comme si vous les aviez appliqués au code source réel. Cela vous permet de trouver des moyens d'accélérer le chargement de votre site Web et de résoudre plus facilement les bogues.
Vous pouvez accéder à Chrome DevTools de plusieurs manières. Pour ouvrir les outils de développement avec la méthode de raccourci sur Mac OS, appuyez sur Cmd + Opt + I . Si vous utilisez le système d'exploitation Windows, appuyez sur Ctrl + Maj + I touches de votre clavier.
Vous pouvez également accéder aux outils de développement Chrome en cliquant sur les trois points dans le coin supérieur droit de l'écran. Accédez à Plus d'outils et sélectionnez Outils de développement . Une autre option consiste à cliquer avec le bouton droit sur la page Web et à cliquer sur Inspecter option.

Chrome DevTools offre plusieurs façons de modifier et de dépanner une page Web. Jetons un coup d'œil à certaines des façons dont DevTools peut vous aider.
Une fois que vous passez votre navigateur Chrome en mode développeur, il affiche une version demi-taille de votre page Web. Cependant, cela ne vous donnera pas une idée réelle de ce à quoi cela ressemblerait sur un smartphone ou une tablette.
Heureusement, en plus de définir la taille de l'écran d'une page Web, Chrome DevTools vous permet également de basculer entre différents types et versions d'écran mobile.
Pour accéder à cette option, activez l'option Inspecter mode. Ensuite, cliquez sur Responsive déroulant dans le coin supérieur gauche des DevTools et sélectionnez votre appareil mobile préféré. La page Web s'affiche et s'ajuste ensuite pour s'adapter à la taille de l'appareil mobile que vous avez sélectionné.

Vous pouvez accéder aux fichiers qui composent une page Web via Chrome DevTools. Pour accéder à ces fichiers, cliquez sur les Sources option dans la partie supérieure du menu DevTools. Cela expose le système de fichiers du site Web et vous permet également de le modifier.
Vous pouvez également rechercher des fichiers source, ce qui peut être utile lorsque vous avez affaire à une page Web contenant de nombreuses ressources. Pour rechercher un fichier source via DevTools, cliquez sur Rechercher option juste au-dessus de la console.

Toutefois, si vous ne trouvez pas la Recherche option, une meilleure alternative consiste à utiliser des raccourcis clavier. Sous Mac OS, appuyez sur Cmd + Opt + F touches pour rechercher un fichier source. Si vous utilisez le système d'exploitation Windows, appuyez sur Ctrl + Maj + F touche pour accéder à la barre de recherche du fichier source.
L'un des principaux objectifs de l'utilisation de DevTools est d'effectuer une fausse modification instantanée des éléments d'une page Web. Une fois que vous êtes passé aux outils de développement, vous pouvez modifier le contenu HTML d'un site Web en cliquant sur les Éléments option. Ensuite, faites un clic droit sur n'importe quel point auquel vous souhaitez appliquer des modifications dans l'éditeur de code et sélectionnez Modifier au format HTML .

Pour modifier les propriétés CSS qui ne sont pas intégrées, sélectionnez Sources . Ensuite, sélectionnez le fichier CSS que vous souhaitez modifier. Placez votre curseur sur la ligne de votre choix dans la console de code pour effectuer une modification en direct. Cela vous donne un retour instantané sur tous les changements de style que vous appliquez à la page Web.

Notez que lorsque vous modifiez une page via les DevTools, le rechargement de la page sur votre navigateur la ramène à sa forme d'origine, et la modification n'est visible que pour vous. La modification via DevTools n'affecte ni le bon fonctionnement ni l'utilisation de ce site Web pour les autres utilisateurs.
L'un des meilleurs moyens de déboguer JavaScript consiste à utiliser les outils de développement de Chrome. Il vous donne un rapport direct des scripts invalides ainsi que l'emplacement exact du bogue.
Il est recommandé de toujours garder DevTools ouvert lors de la conception d'un site Web avec JavaScript. Par exemple, en exécutant console.log() La commande de JavaScript sur un ensemble d'instructions affiche le résultat de ce journal dans la console DevTools si le programme s'exécute avec succès.
Par défaut, la console signale tout problème JavaScript sur votre site Web. Vous pouvez trouver la console dans la partie inférieure des DevTools ou y accéder en cliquant sur la Console en haut de la fenêtre Chrome DevTools.

En plus de déboguer JavaScript, la console peut également vous fournir un détail des ressources qui ne se chargent pas correctement à partir de la base de données du site Web.
Bien que ce ne soit pas toujours la meilleure façon de déboguer les problèmes de backend, cela vous indique toujours quelles ressources renvoient un 404 erreur après avoir exécuté une requête de base de données de ces éléments.

Pour modifier la position des outils de développement Chrome, cliquez sur les trois points de menu dans DevTools (pas le principal sur le navigateur). Sélectionnez ensuite votre position préférée du côté quai option.

Vous pouvez également installer des extensions spécifiques à un langage ou à un framework qui fonctionnent avec Chrome DevTools. L'installation de ces extensions vous permet de déboguer votre page Web plus efficacement.
Vous pouvez accéder à une liste des extensions disponibles pour Chrome DevTools dans la galerie d'extensions de DevTools en vedette de Chrome.
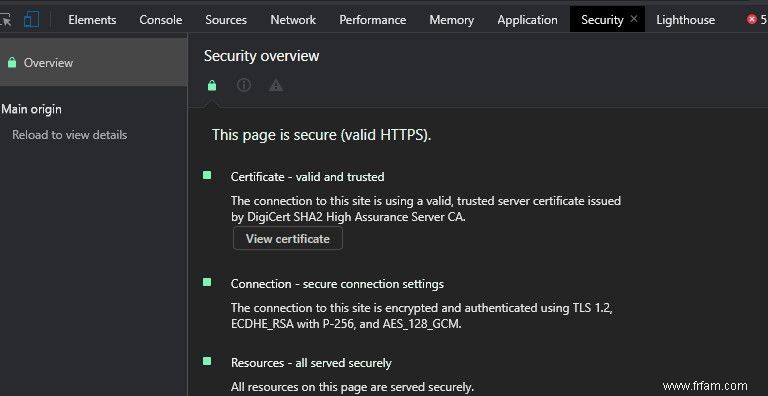
Chrome DevTools vous permet d'évaluer la sécurité de votre site Web, en fonction de paramètres tels que la disponibilité des certificats de sécurité Web et la sécurité de la connexion, entre autres. Pour vérifier si votre site Web est sécurisé, cliquez sur Sécurité option en haut des DevTools.

La Sécurité L'onglet vous donne un aperçu des détails de sécurité de votre site Web et vous indique les menaces potentielles.
Chrome DevTools dispose d'une fonctionnalité qui vous permet de vérifier les performances globales de votre site Web en fonction de paramètres spécifiques.
Pour accéder à cette fonctionnalité, sélectionnez le phare option en haut de la fenêtre DevTools. Ensuite, sélectionnez les paramètres que vous souhaitez vérifier, puis cochez soit le Mobile ou Bureau options pour voir les performances de votre page Web sur différentes plates-formes.

Ensuite, cliquez sur Générer un rapport pour exécuter une analyse de votre page Web en fonction des paramètres que vous avez sélectionnés précédemment.

Vous pouvez également évaluer les performances d'exécution ou de chargement d'un site Web en cliquant sur Performance option. Pour exécuter un test, cliquez sur l'icône à côté du Cliquez sur le bouton d'enregistrement possibilité d'effectuer une analyse d'exécution. Vous pouvez également cliquer sur le bouton de rechargement en dessous pour évaluer les performances de temps de chargement. Cliquez sur Arrêter pour arrêter l'analyseur et afficher les résultats.

En fonction de vos besoins, Chrome DevTools vous permet de faire plus qu'un simple débogage de site Web. Heureusement, DevTools est facile à utiliser pour les programmeurs de tous niveaux. Vous pouvez même apprendre quelques notions de base sur le développement de sites Web en consultant le code source des sites Web que vous visitez.
Vous pourriez également découvrir d'autres options dont nous n'avons pas parlé dans cet article. Alors, n'hésitez pas à jouer avec les fonctionnalités disponibles. De plus, peaufiner ces fonctionnalités ne nuit pas un peu à un site Web.