Le travail d'un designer n'est jamais terminé. De la conception sur une tablette à l'inspiration du monde qui vous entoure, le design est toujours dans votre esprit. Peu d'entreprises le comprennent mieux qu'Adobe.
Les applications pour smartphone d'Adobe peuvent accomplir des réalisations incroyablement créatives, et Adobe Capture ne fait pas exception. Capture est une application d'une simplicité trompeuse qui permet aux utilisateurs de collecter et d'utiliser des éléments de conception qu'ils rencontrent dans la vie réelle. Comment? Lisez la suite pour le savoir...
L'interface de Capture est extrêmement simple à utiliser. Les trois principales options disponibles sont :Paramètres , Bibliothèque , et Options .

Les paramètres fournissent une liste d'options de base que vous pouvez régler concernant votre compte Adobe et proposent d'autres applications Adobe à télécharger par les utilisateurs. Vous pouvez également choisir entre différentes bibliothèques Adobe que vous avez peut-être configurées au préalable.
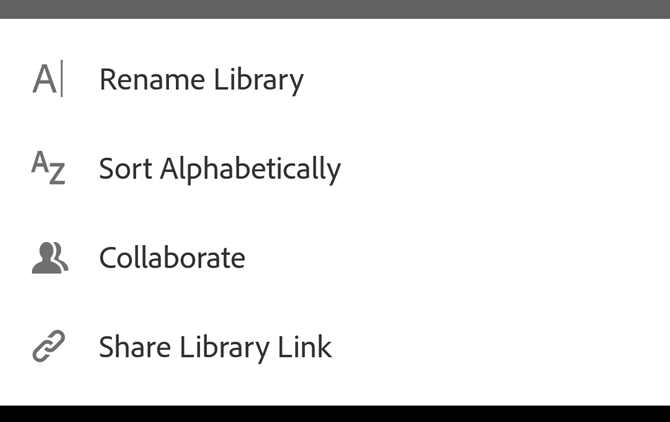
Options permet d'accéder à une sélection de fonctions. Plus important encore, vous pouvez collaborer avec d'autres concepteurs pour ajouter d'autres ressources à votre bibliothèque ou créer un lien de bibliothèque afin que d'autres puissent accéder à votre bibliothèque Adobe personnelle.

Pour créer un lien de bibliothèque afin que d'autres puissent voir vos éléments créés, appuyez sur l'icône Options et sélectionnez Partager le lien de bibliothèque .
Adobe Capture est plus une boîte à outils qu'une application. Il dispose de six applets complets qui fournissent des éléments de conception absolument cruciaux :Formes , Tapez , Couleurs , Matériaux , Modèles , et Pinceaux .
Chaque catégorie a un guide complet et clair pour créer vos éléments. Choisir la fonction Forme, par exemple, permet aux utilisateurs de créer des formes vectorielles de tout ce qu'ils trouvent dans la vie réelle.
Une fois que vous avez pris une photo ou chargé une image enregistrée dans l'application, vous pouvez ensuite affiner l'image pour créer une forme ou un motif. Une fois que vous avez terminé, vous pouvez enregistrer la ressource dans votre bibliothèque Adobe Creative ou simplement exporter le fichier vers un ordinateur.
Les options intégrées à l'application restent les mêmes quelle que soit la partie de l'application, de sorte que le flux de travail est rapide, concis et efficace. Ces normes sont ce qui rend la plupart des produits Adobe excellents, vous pouvez donc être assuré que la qualité de votre produit fini sera aussi stellaire que l'application avec laquelle vous travaillez.
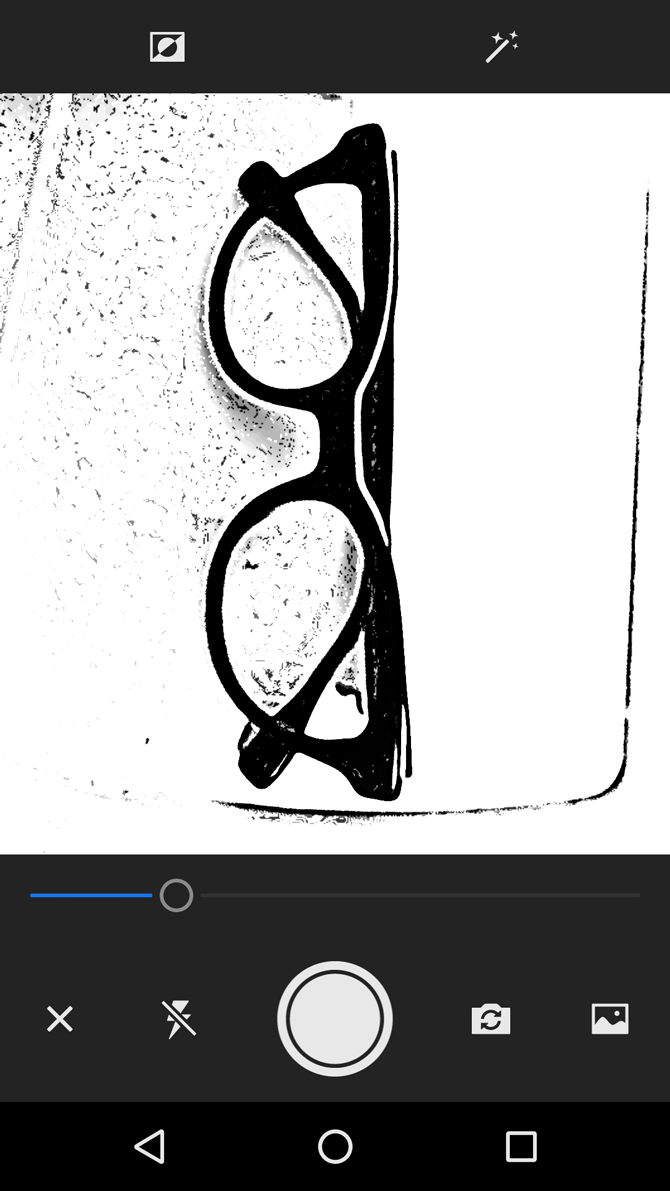
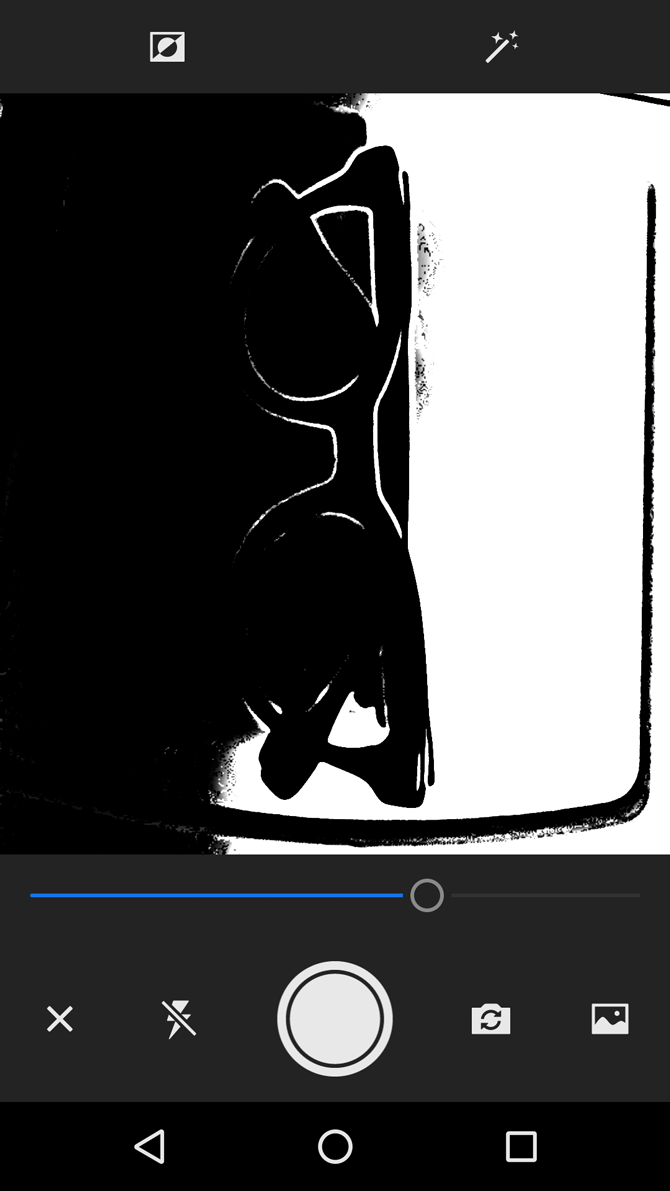
Adobe Shapes permet aux utilisateurs de créer une image vectorielle à partir d'un instantané de votre téléphone ou d'une image déjà enregistrée sur votre appareil.
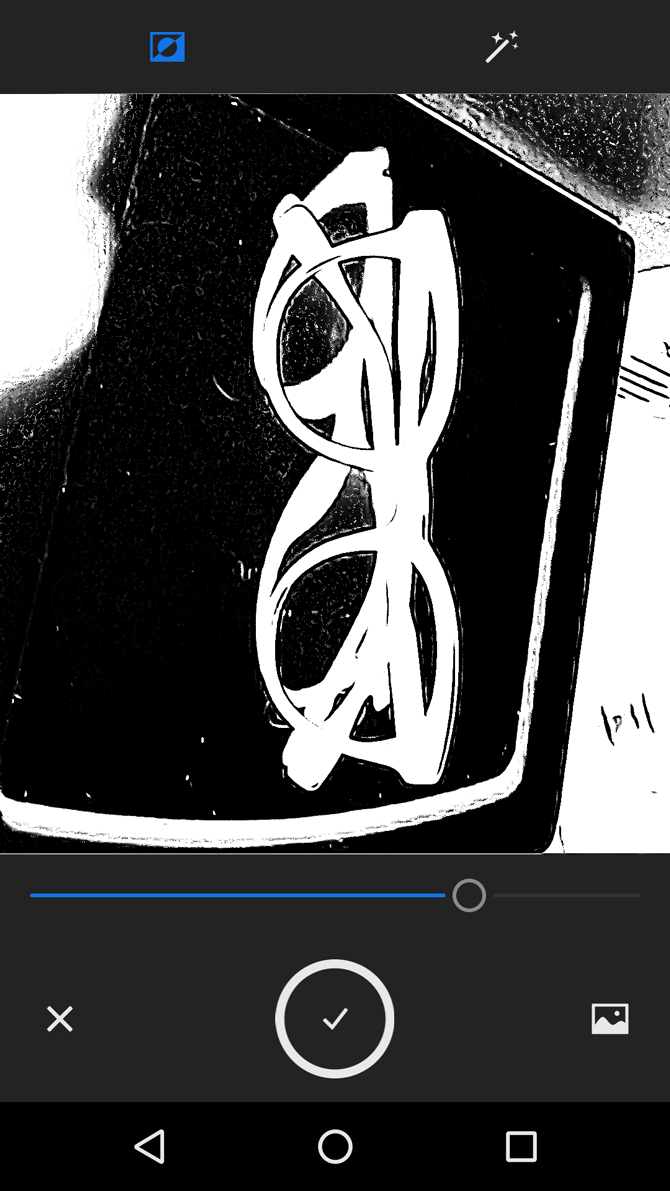
Une fois que vous avez chargé votre image dans l'application, ajustez le curseur pour affecter le seuil (rapport entre l'espace négatif et l'espace positif) de l'image. Plus le seuil est élevé, plus l'image est sombre et prononcée.
2 photos Développer
Développer  Développer
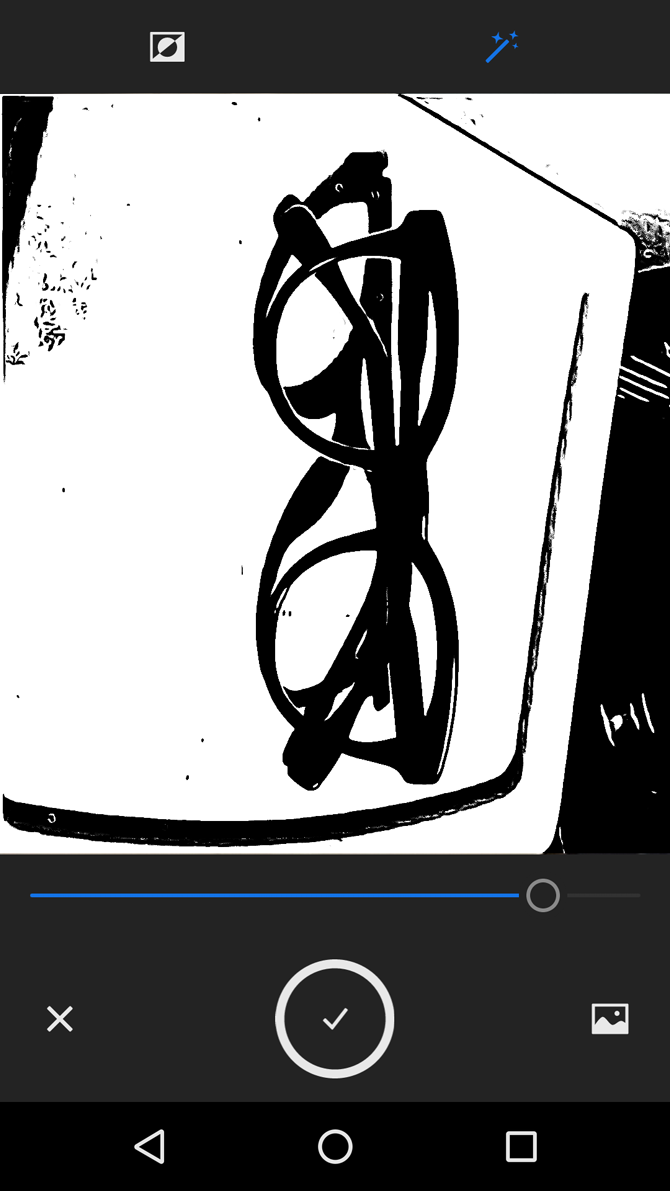
Développer Au-dessus de cette fenêtre initiale se trouvent deux options :Inverser et un nettoyage automatique basculer. Invert échangera un espace positif contre un espace négatif dans votre image, rendant les zones blanches noires et vice versa. Gardez à l'esprit que les parties "noires" de votre image sont la forme que vous créez. Le nettoyage automatique tente de lisser automatiquement votre forme.
2 photos Développer
Développer  Développer
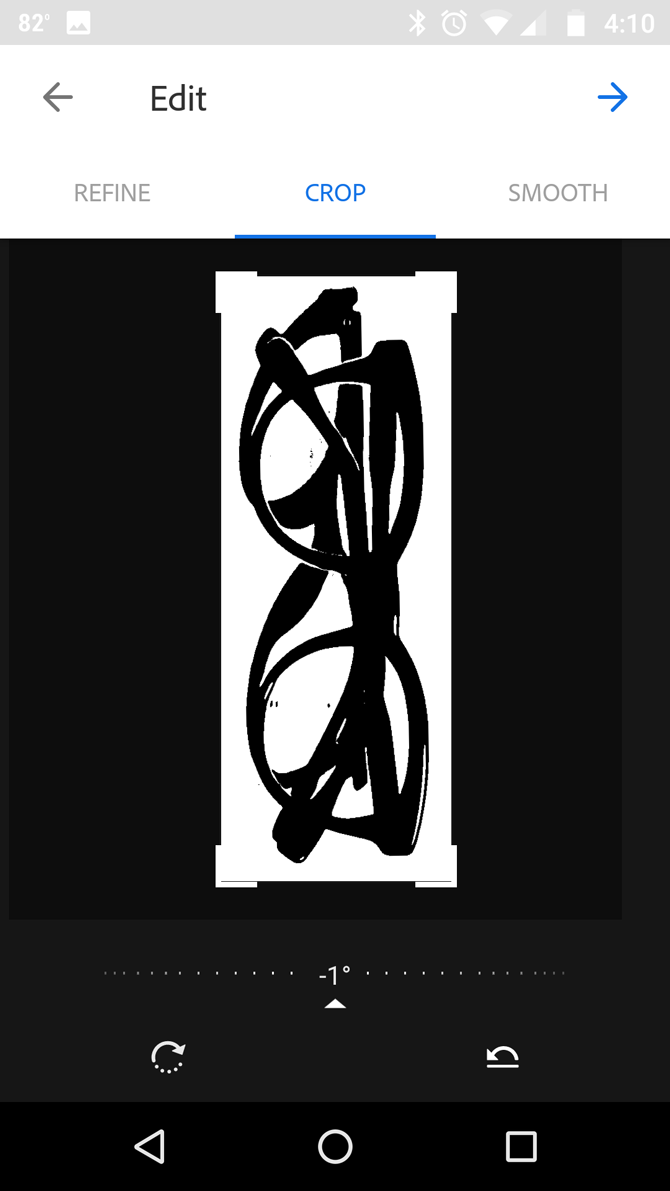
Développer La fenêtre suivante vous permet d'éclaircir l'image à l'aide d'une simple gomme ou d'un pinceau. Étant donné que vous créez une forme vectorielle, les options de couleur ne sont pas nécessaires.
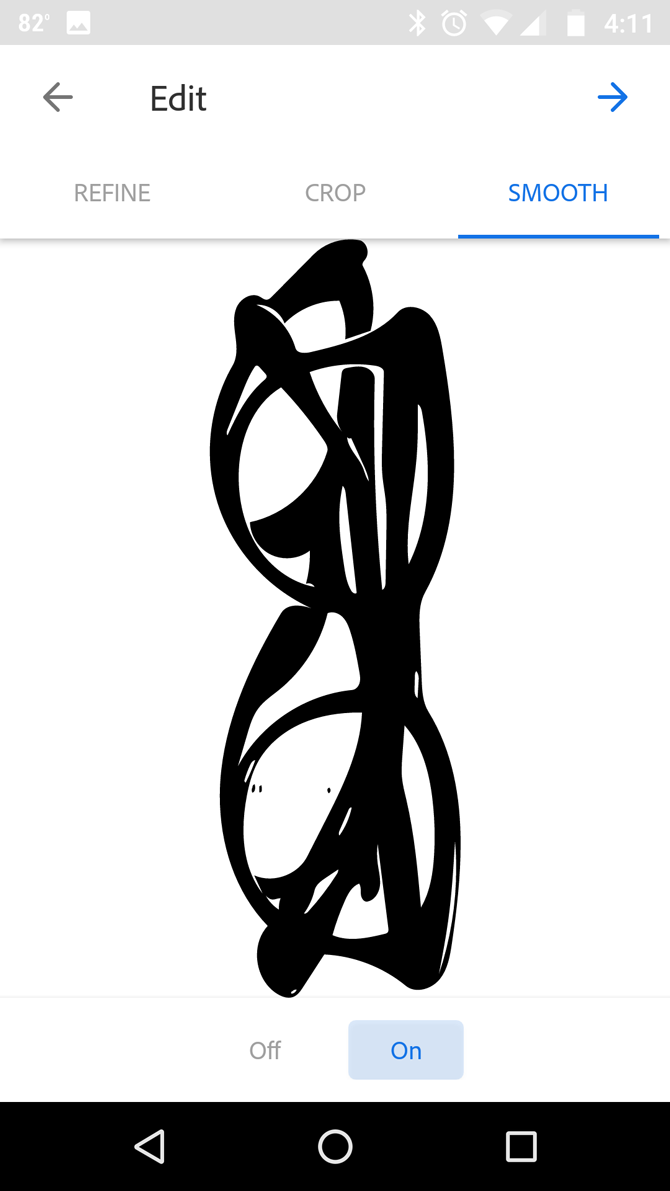
Il existe également trois catégories principales dans cette fenêtre :Affiner , Recadrer , et Lisse . Crop vous permettra de recadrer votre image, tandis que Smooth tentera automatiquement d'affiner les bords de votre forme.
3 photos Développer
Développer  Développer
Développer  Développer
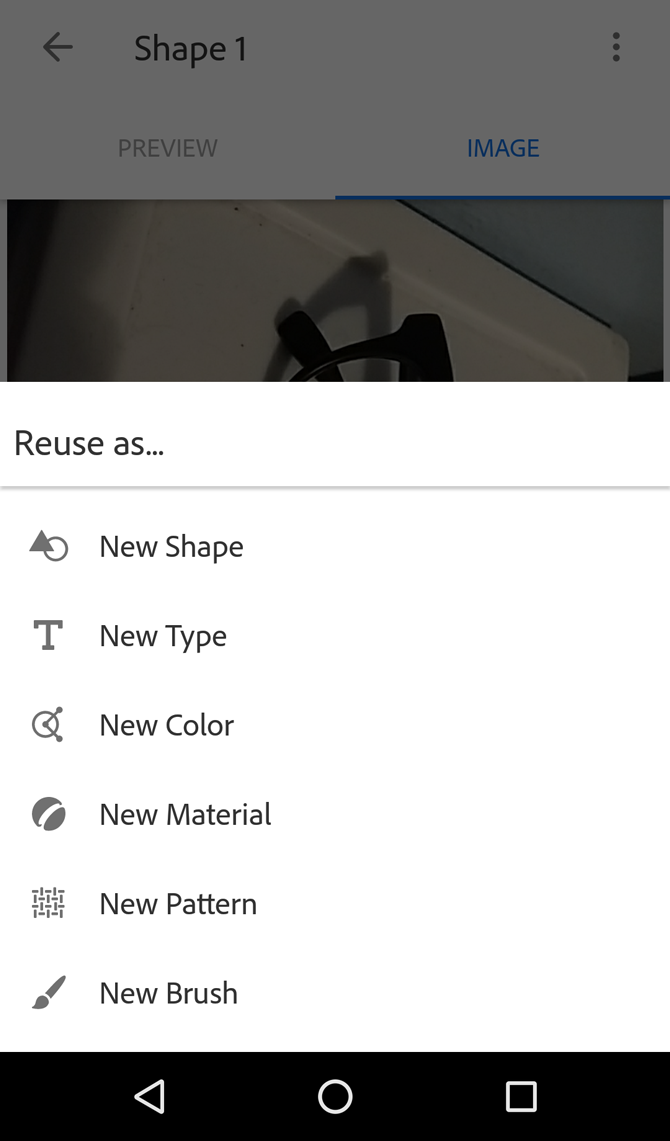
Développer Enfin, vous pouvez choisir d'enregistrer votre travail dans Adobe Cloud pour référence ultérieure. Si vous souhaitez utiliser votre image d'origine pour une autre applet, vous pouvez le faire en appuyant sur votre image finale. Appuyez ensuite sur Image et sélectionnez l'onglet Réutiliser icône en bas à droite.
3 photos Développer
Développer  Développer
Développer  Développer
Développer Vous pouvez désormais utiliser n'importe quelle ressource brute que vous avez capturée dans n'importe quelle autre applet d'Adobe Capture.
De toutes les options de cette application, Type est ma préférée. Il est difficile de trouver une police appropriée pour la conception graphique, en particulier une police issue d'une référence du monde réel.
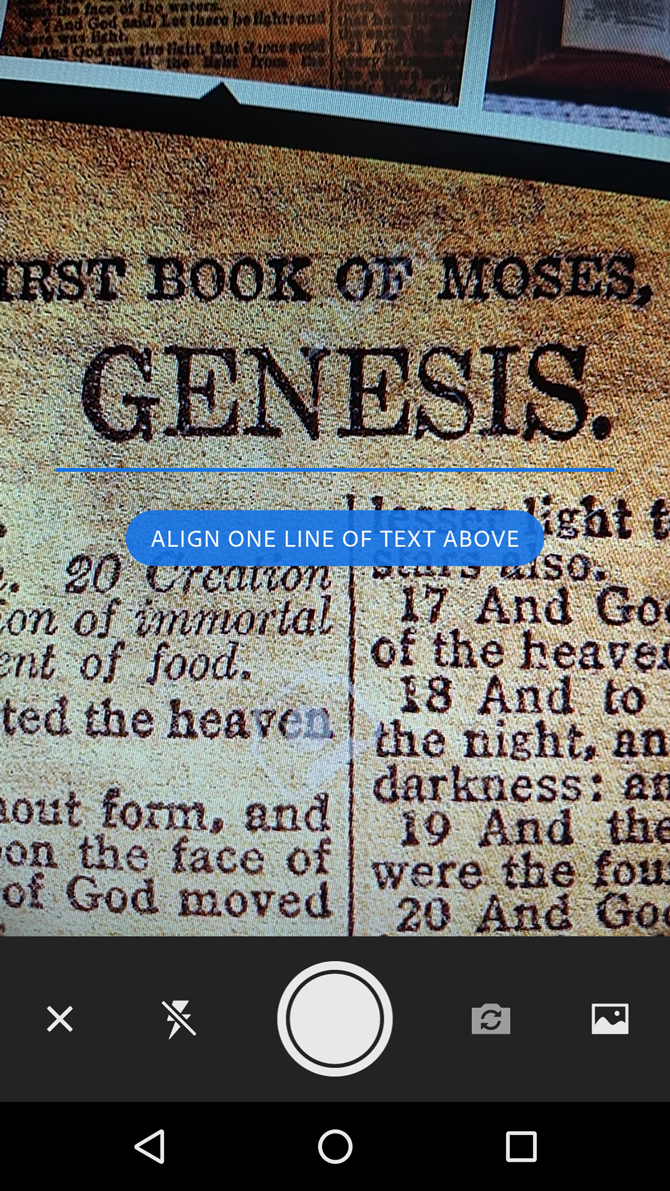
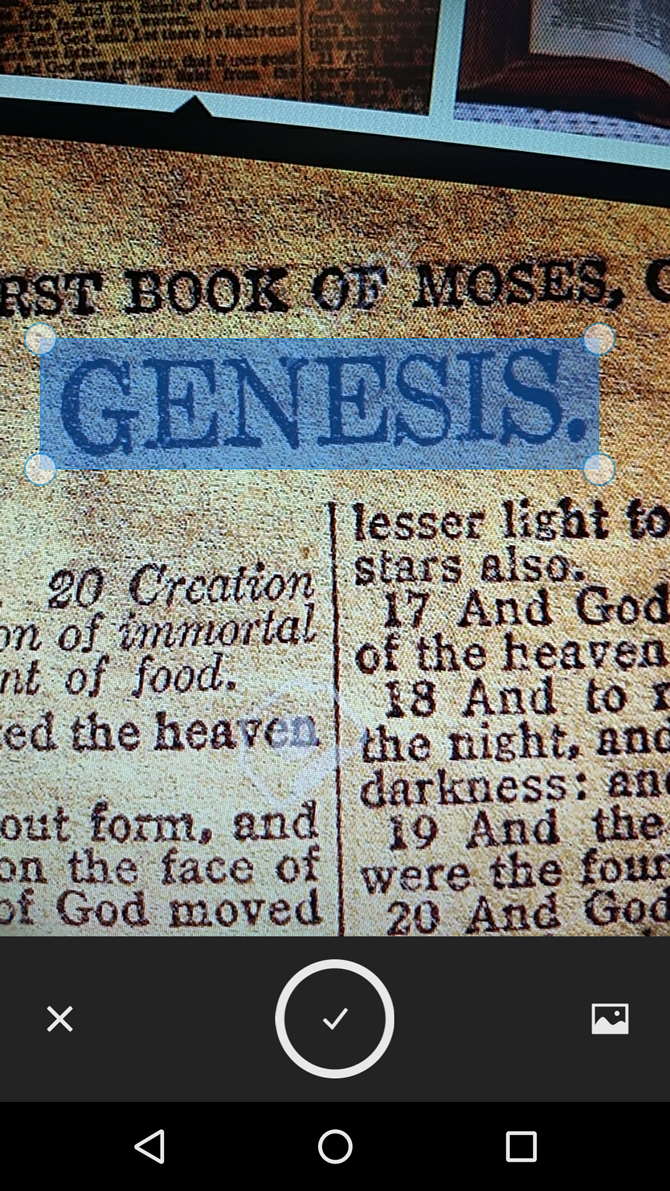
Type vous permet de prendre une photo d'une police dans la vie réelle ou de référencer une police à partir d'une image. Une fois que vous avez chargé votre image ou pris une photo de la police choisie, ajustez l'indicateur de zone afin qu'il ne couvre que la police de votre image.
2 photos Développer
Développer  Développer
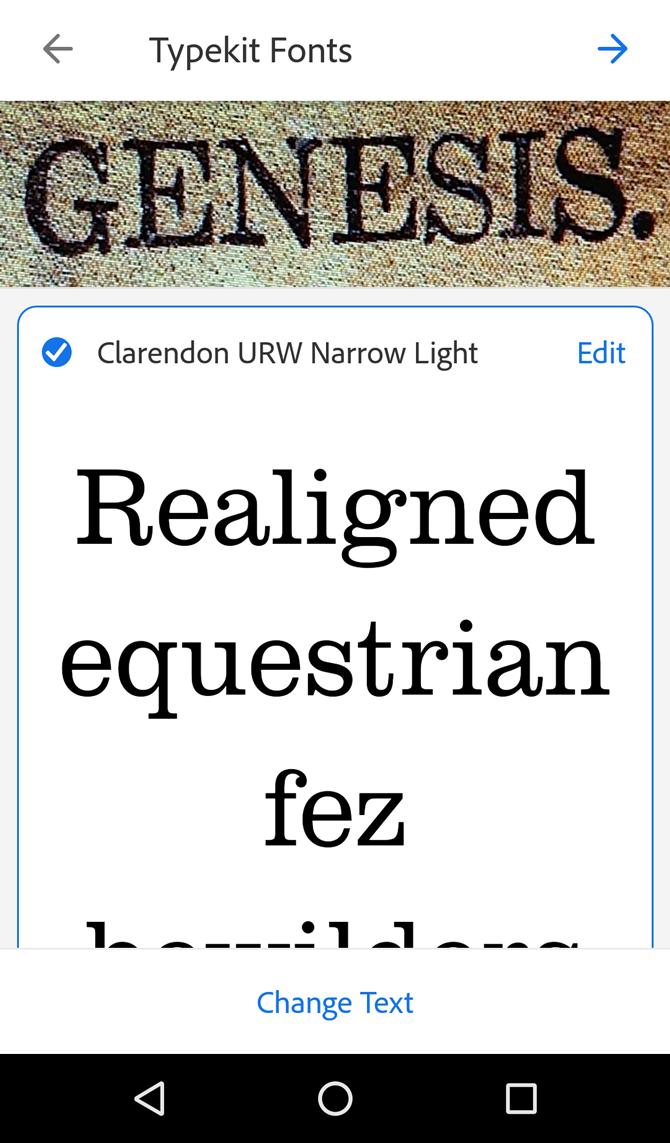
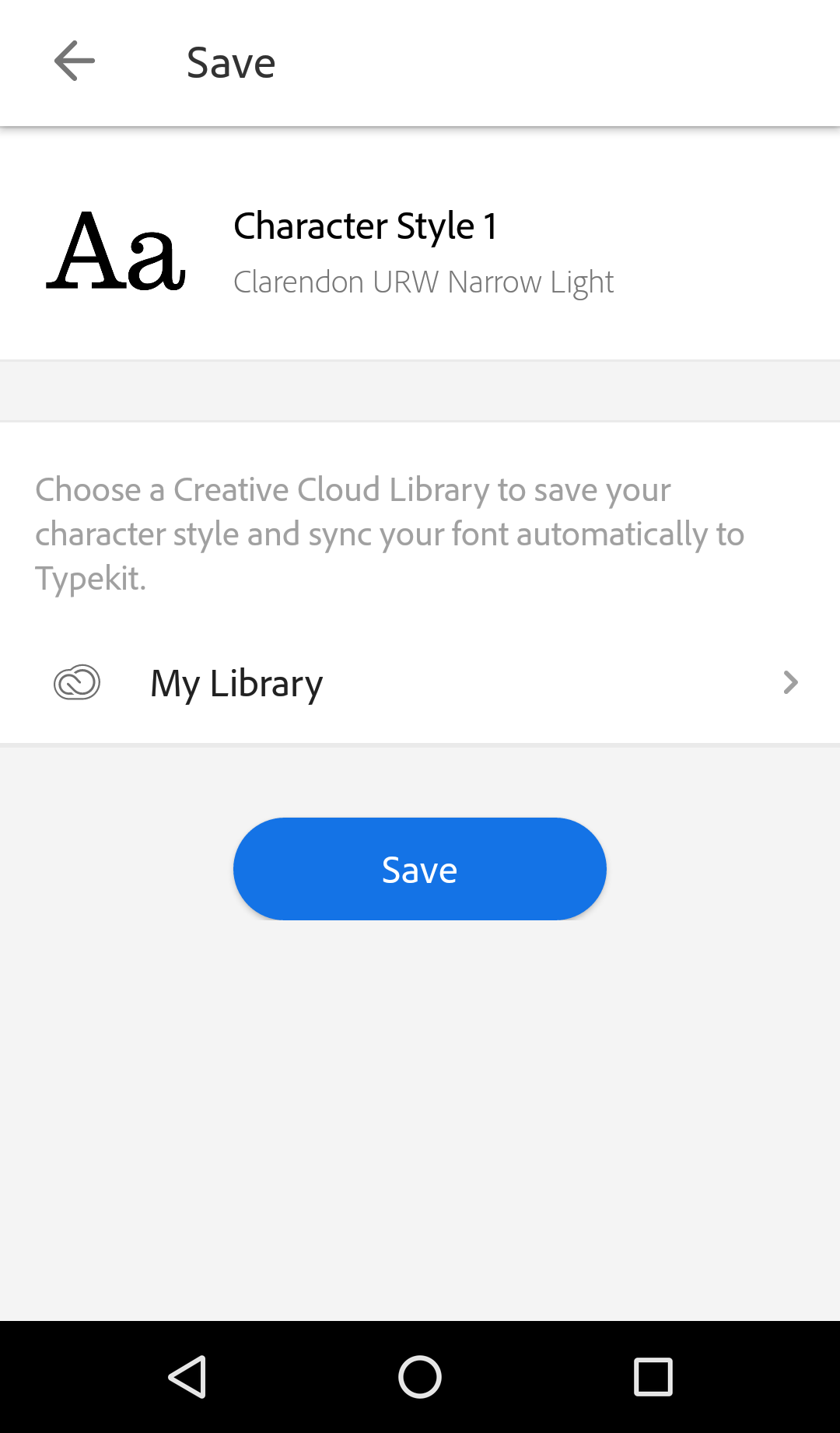
Développer À partir de votre image, l'application recherchera dans les kits de polices d'Adobe afin de trouver une police similaire. L'application sauvegardera alors l'option de police afin que vous puissiez la référencer ultérieurement.
2 photos Développer
Développer  Développer
Développer Bien que les polices ne soient pas gratuites, connaître le nom de la police que vous souhaitez utiliser vous permettra de rechercher des alternatives proches en utilisant des référentiels de polices comme les polices Google (téléchargeables gratuitement).
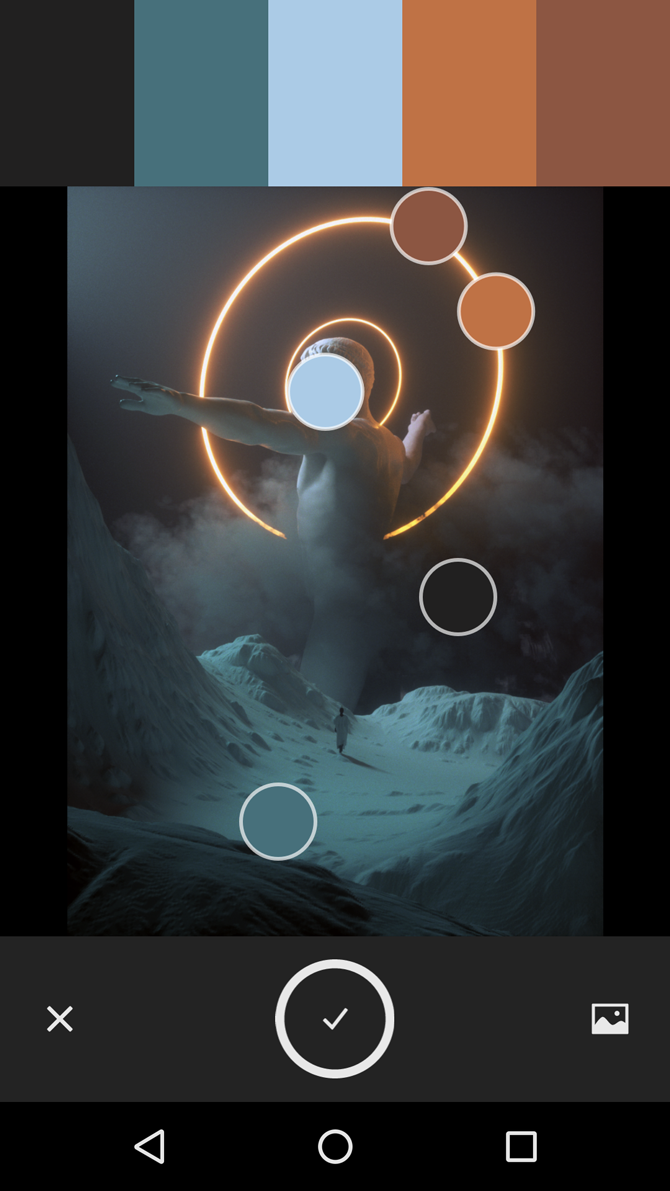
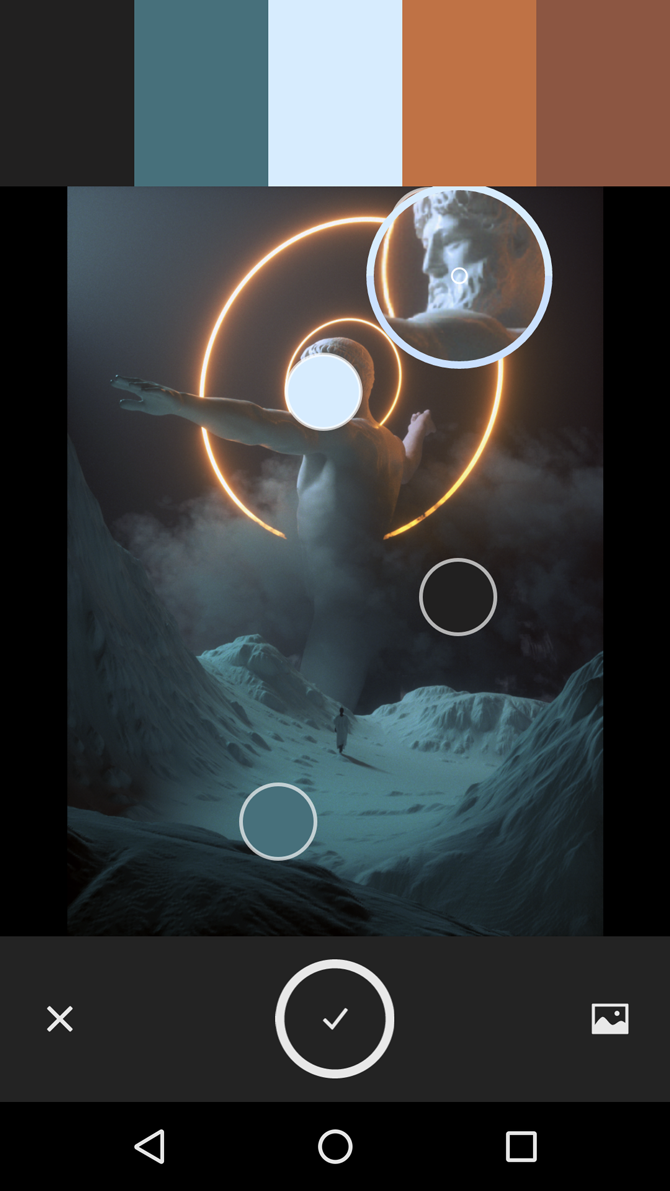
La prochaine étape est celle des couleurs. Les couleurs créeront automatiquement une palette de couleurs à partir d'une image de référence. Bien qu'il ne soit limité qu'à cinq couleurs, vous pouvez choisir les couleurs que vous souhaitez extraire de l'image.
2 photos Développer
Développer  Développer
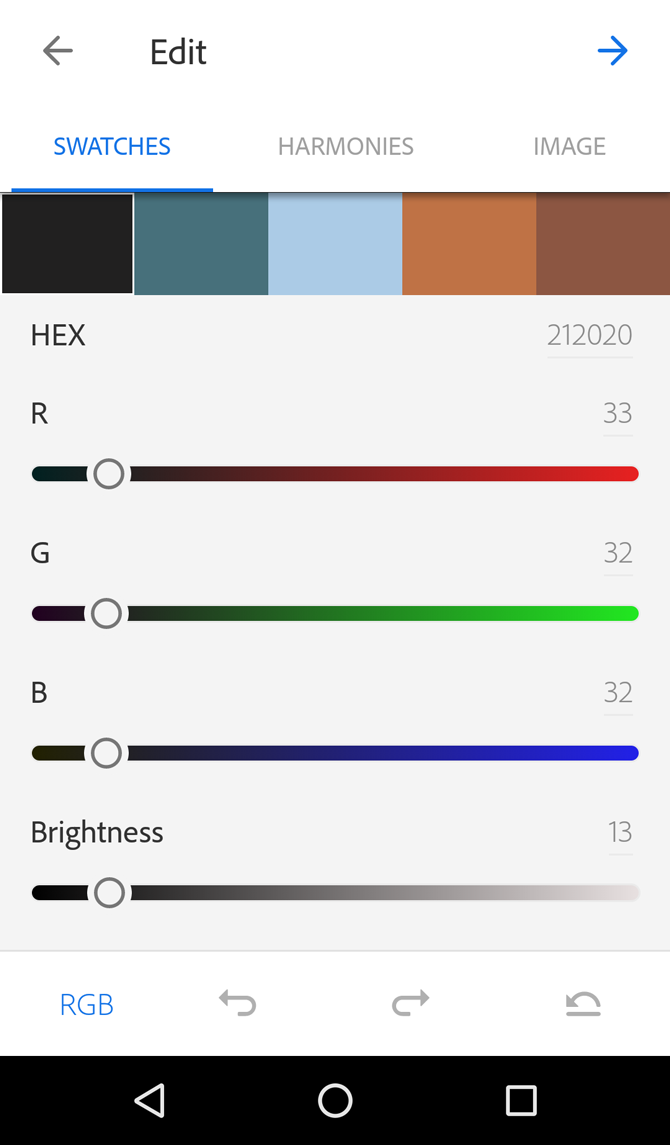
Développer Ensuite, trois options principales vous seront présentées :Swatches , Harmonies , et Image .
3 photos Développer
Développer  Développer
Développer  Développer
Développer Les échantillons permettent aux utilisateurs d'ajuster les couleurs qu'ils ont choisies à partir de leur image. Les ajustements sont des curseurs RVB et Luminosité standard. Les couleurs sont ajustées individuellement, ce qui vous permet de garder le contrôle total de vos options de couleur.
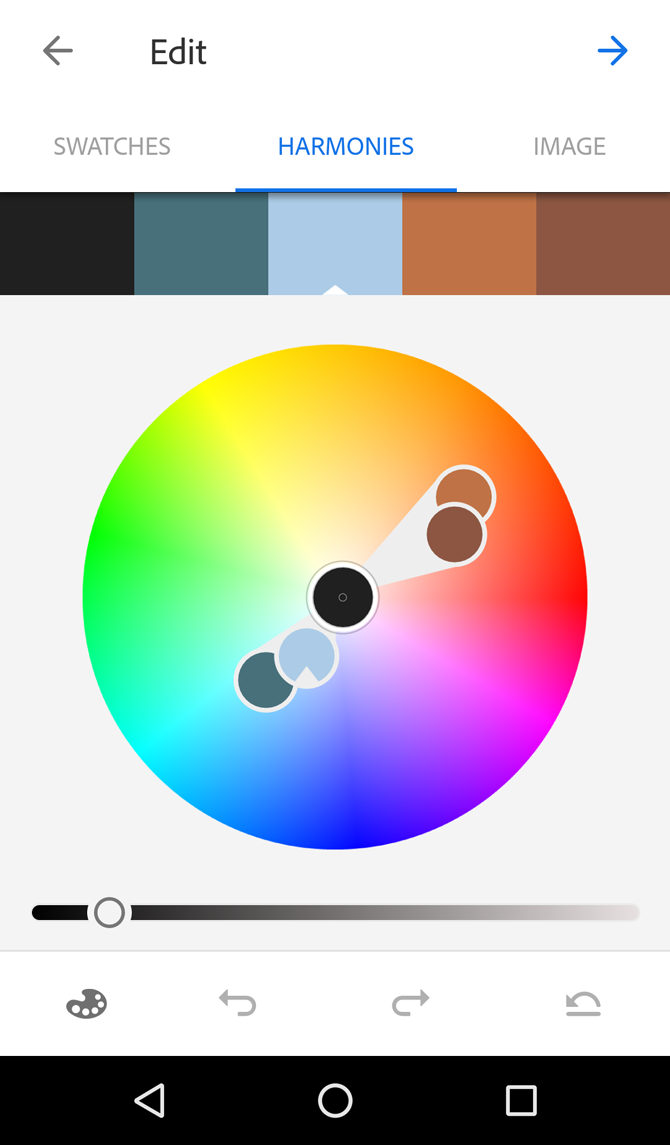
Harmonies, une fonctionnalité utile en soi, permet aux utilisateurs de visualiser la compatibilité des couleurs sur la roue chromatique. En bas à gauche de votre écran se trouve un logo de palette de peinture. Appuyez sur l'icône pour afficher les catégories de couleurs disponibles. Ajustez vos couleurs si vous le souhaitez, ou laissez-les telles quelles.
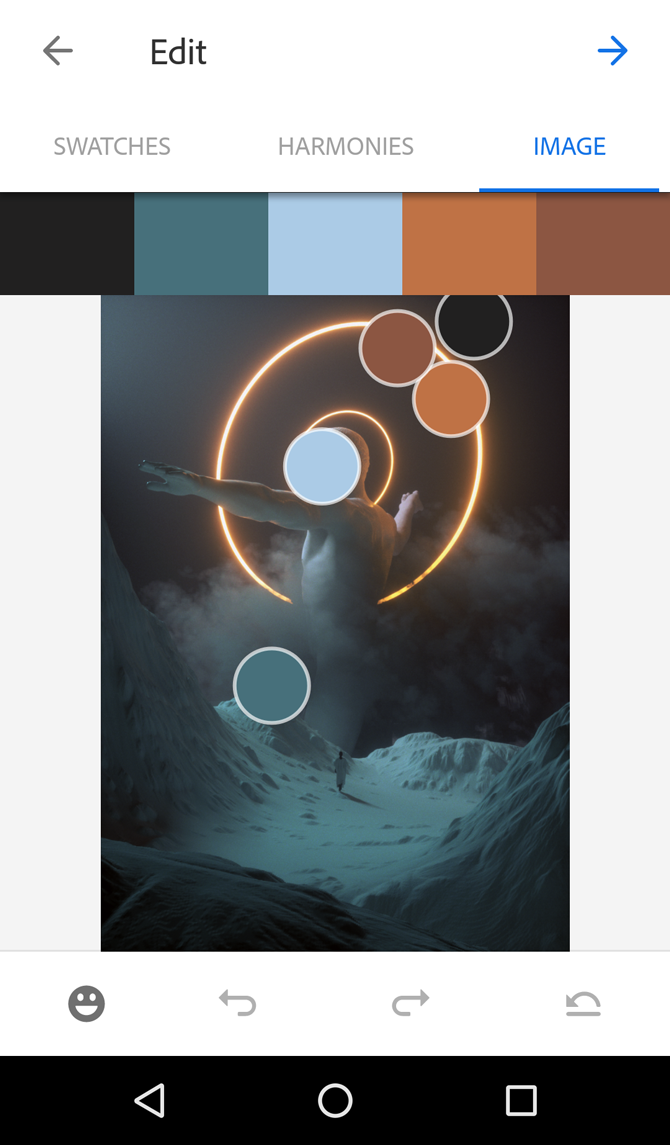
Image, la dernière catégorie, vous permettra de revoir ou de réajuster votre palette de couleurs initiale en utilisant votre image de référence d'origine. Votre thème de couleur sera ensuite enregistré directement dans votre bibliothèque de couleurs Adobe pour une utilisation ultérieure.
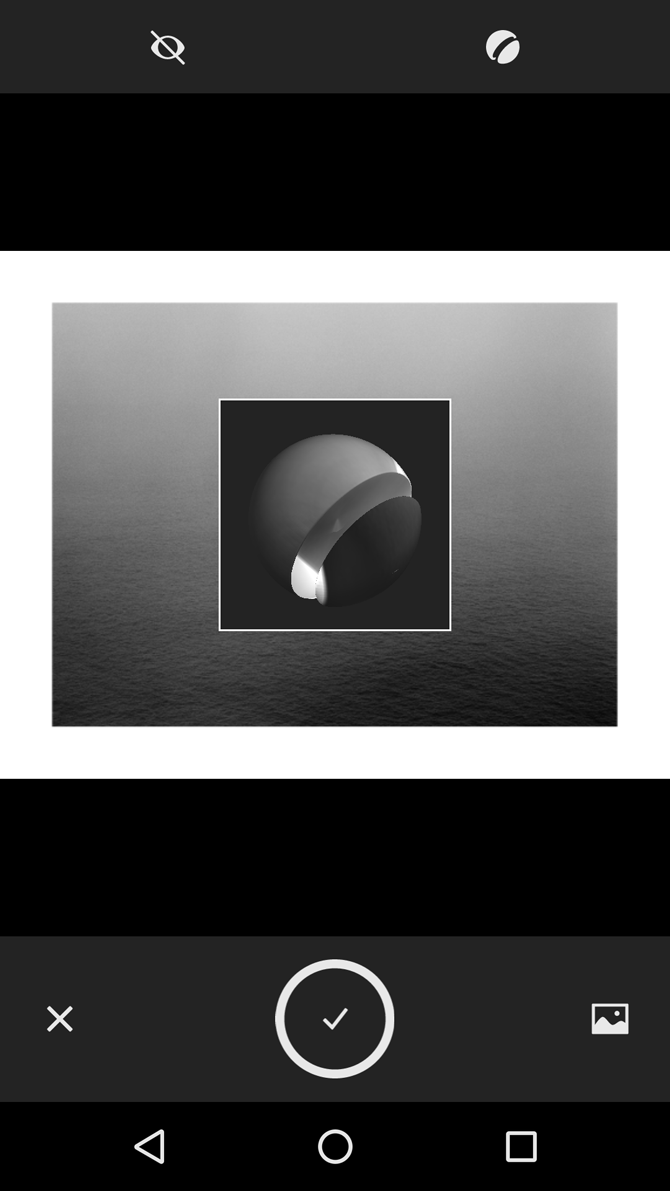
Vient ensuite les matériaux, qui permettent aux utilisateurs de créer des textures qu'ils peuvent ensuite ajouter à des formes 3D à l'aide d'Adobe Dimensions. Les matériaux créeront un objet de référence sphérique afin que vous puissiez voir votre image matérielle affichée.
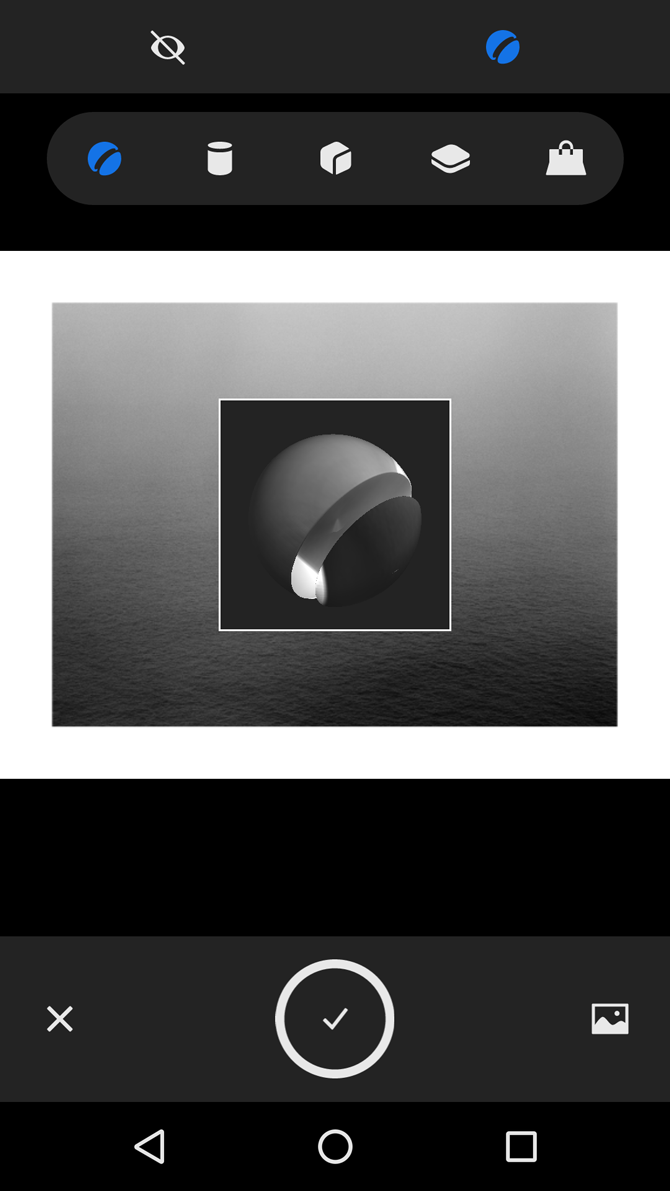
Assurez-vous de choisir une image avec un motif répétitif ou une texture littérale, comme un panneau de bois ou une tôle. Votre première fenêtre aura deux options principales :Référence et Forme .
L'option de référence activera et désactivera votre image d'aperçu 3D. L'option de forme changera la forme de votre sphère afin que vous puissiez voir la texture de votre matériau en utilisant différentes formes et sources de lumière.
3 photos Développer
Développer  Développer
Développer  Développer
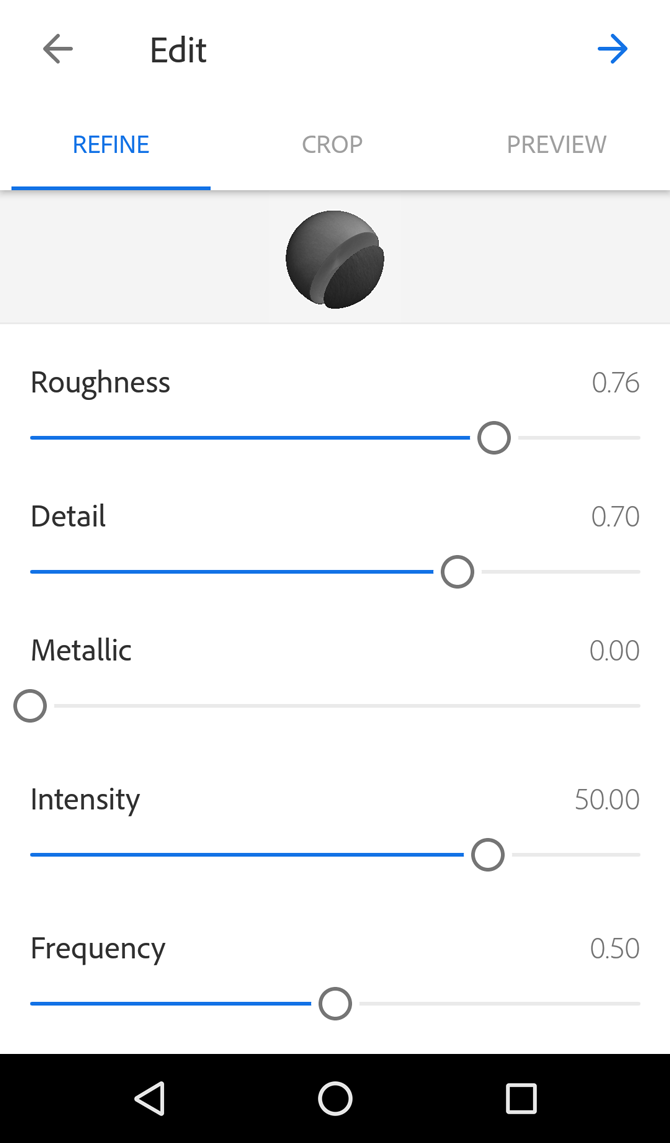
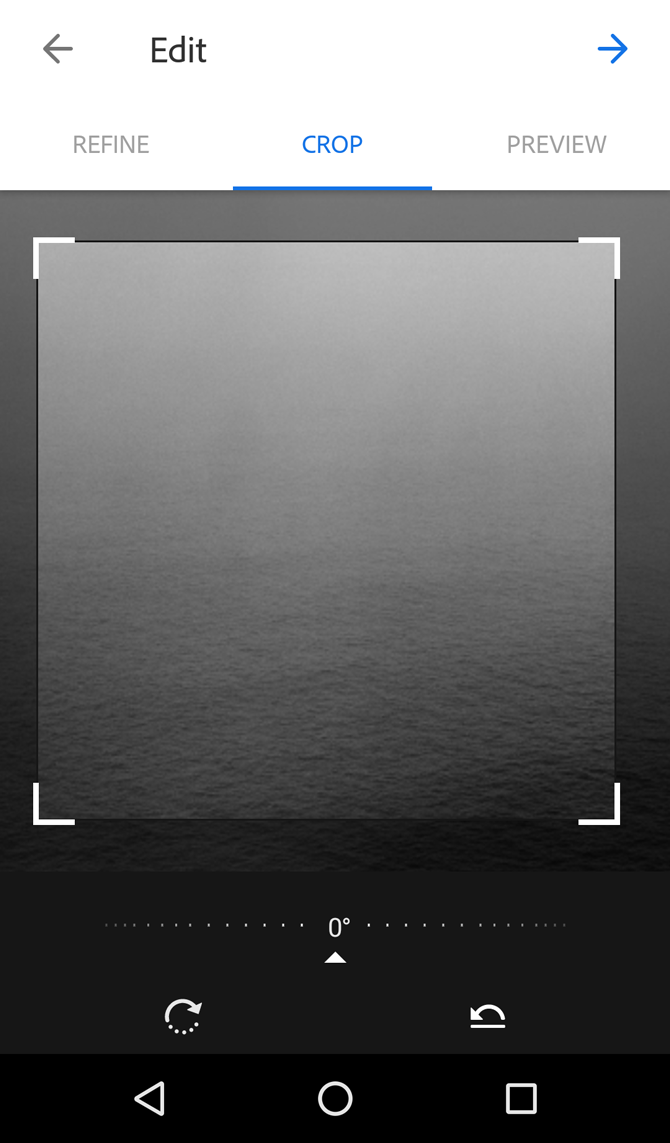
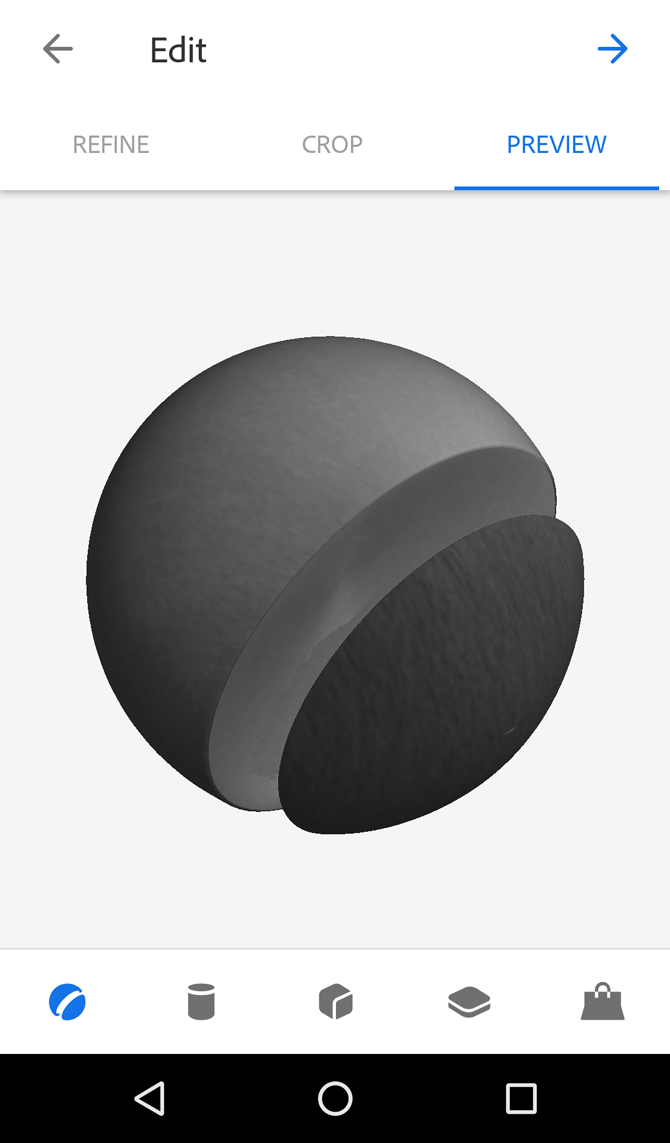
Développer La fenêtre suivante vous permet d'ajuster plusieurs options de matériaux. Il existe trois options principales que vous pouvez utiliser dans cette fenêtre :Affiner , Recadrer , et Aperçu .
3 photos Développer
Développer  Développer
Développer  Développer
Développer Affiner permet une multitude d'options, telles que la rugosité, les détails et l'intensité. Crop vous permettra de recadrer votre image initiale pour limiter votre référence de matériaux, et Preview vous permettra à nouveau de changer votre forme de référence. Une fois que vous aurez terminé avec ces options, vous serez autorisé à enregistrer votre matériel.
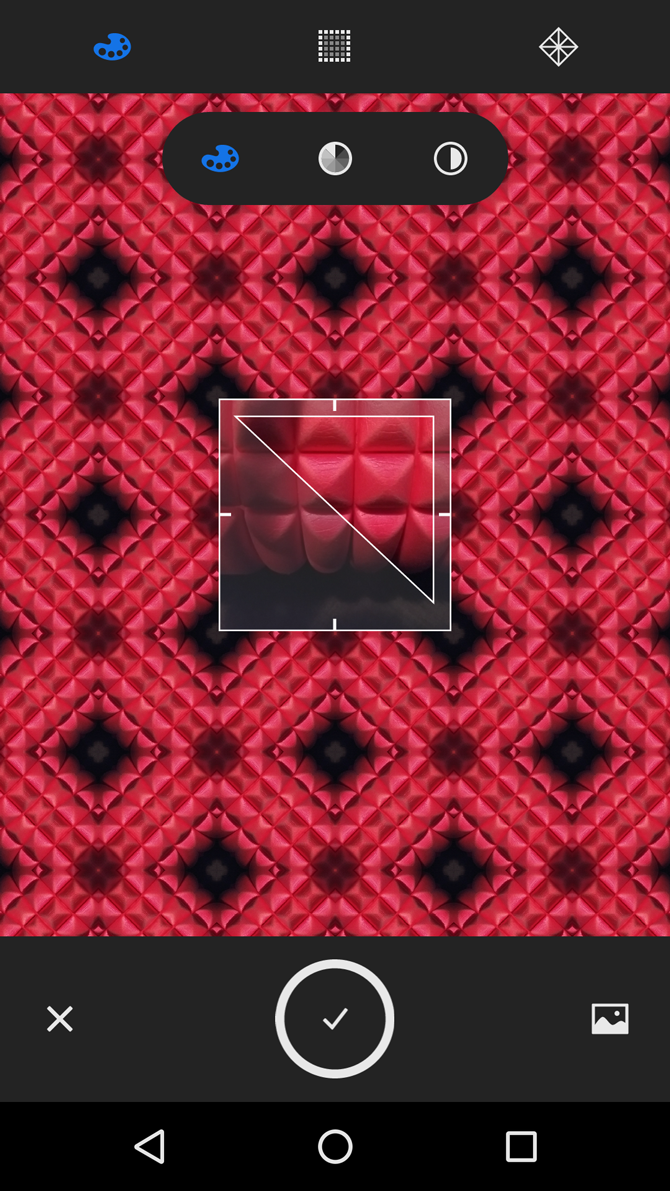
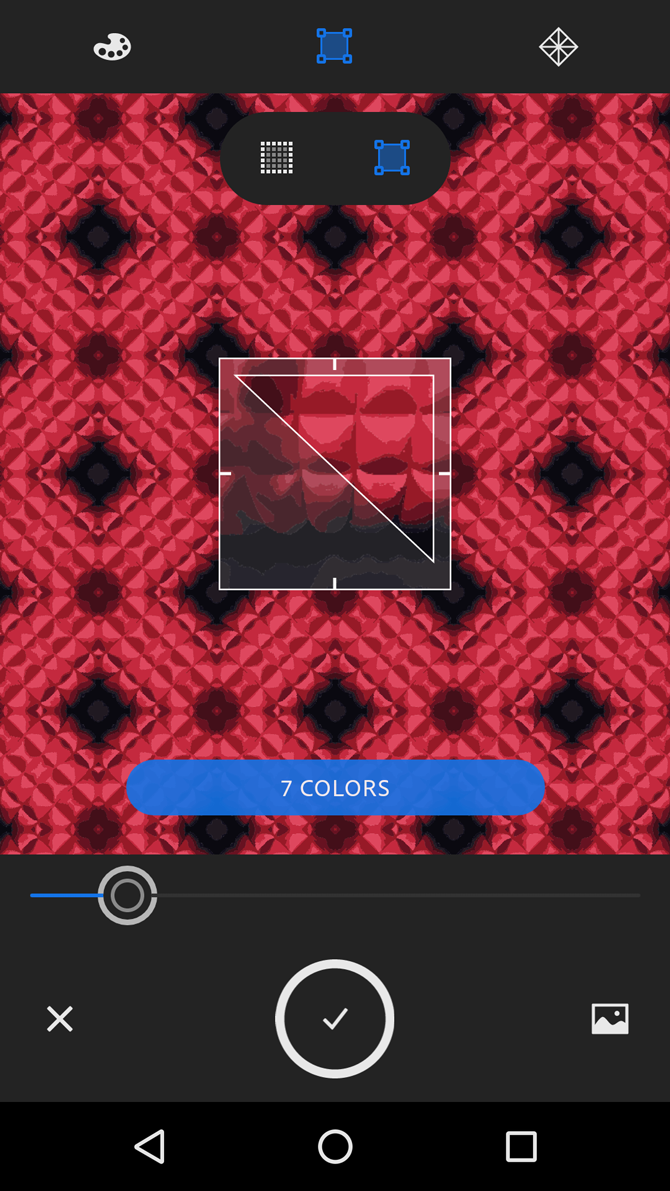
Patterns vous permet de créer des images kaléidoscopiques --- image répétitive créant un motif continu --- pour une utilisation ultérieure dans le travail de conception. Pour l'utiliser, téléchargez une image dans l'applet qui possède ou ressemble à une sorte de motif. Vous recevrez trois options principales :Couleur , Taille de l'échantillon , et Forme du motif .
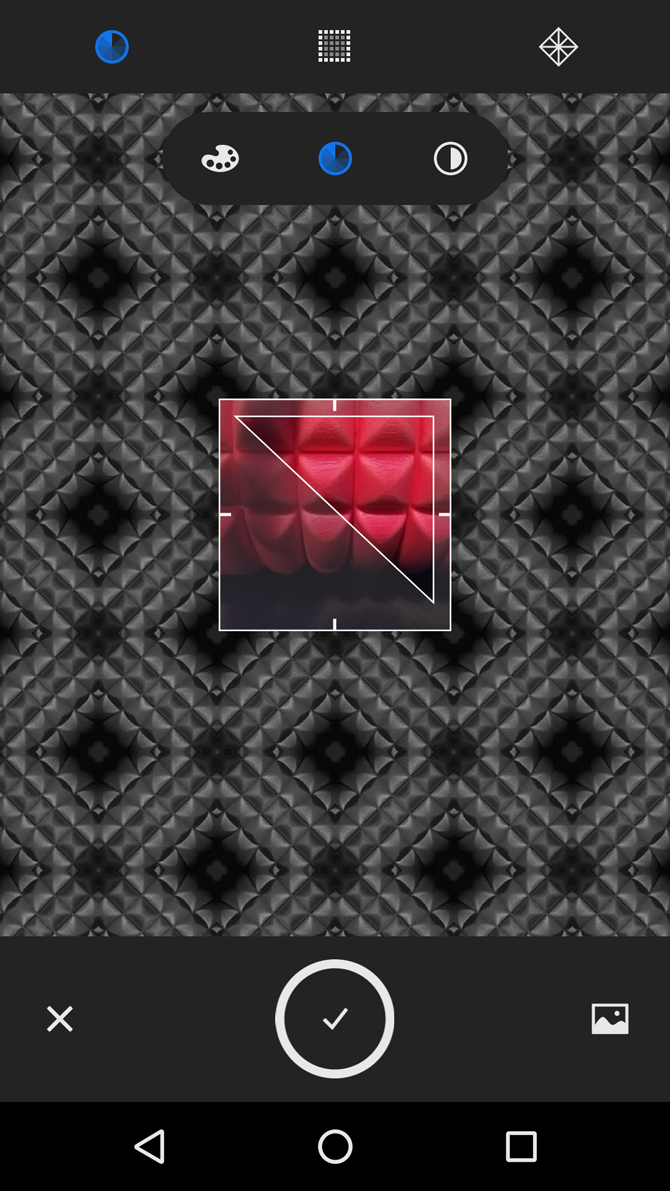
Les options de couleur vous permettent de choisir entre des motifs en couleur, monochromes ou en noir et blanc. Les couleurs sont basées sur votre image initiale.
3 photos Développer
Développer  Développer
Développer  Développer
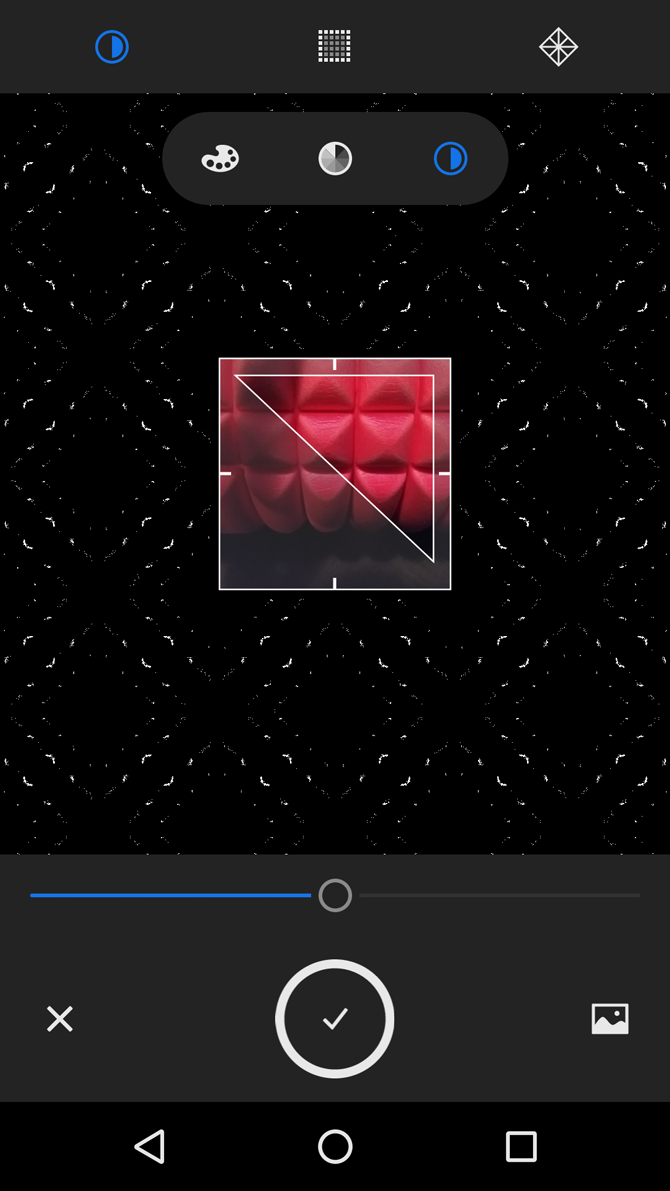
Développer La taille de l'échantillon ajuste les couleurs de l'échantillon que vous pouvez utiliser dans votre motif. Vous pouvez soit utiliser le spectre de couleurs complet de votre image, soit postériser l'image afin que moins de couleurs apparaissent dans votre motif.
2 photos Développer
Développer  Développer
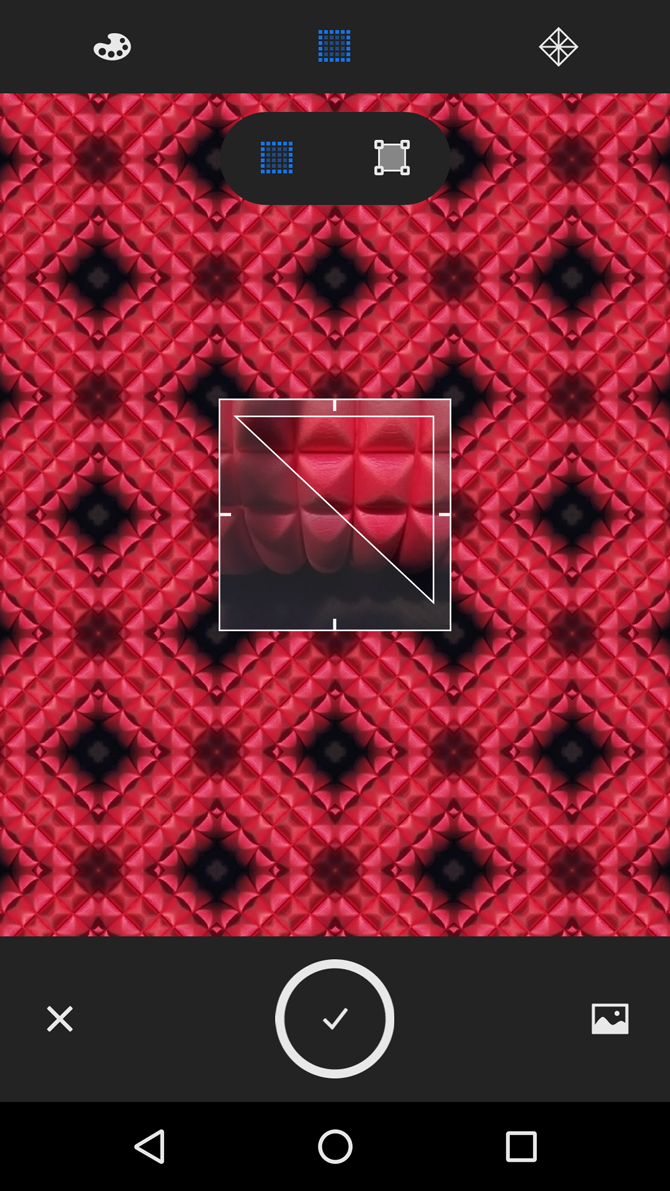
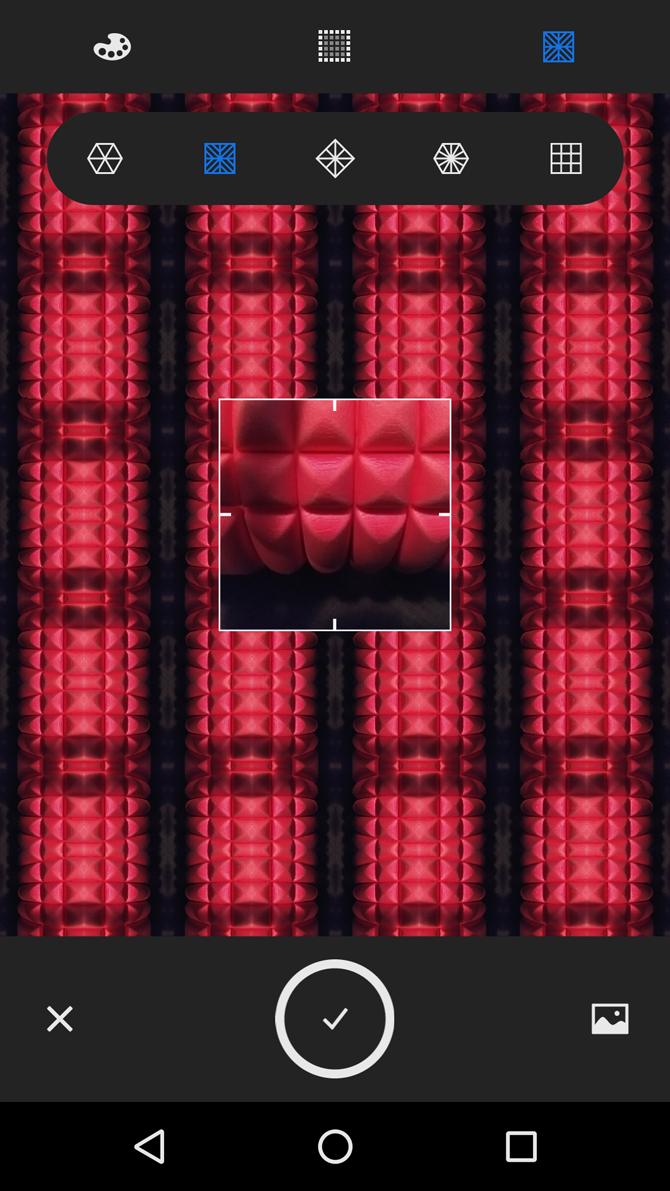
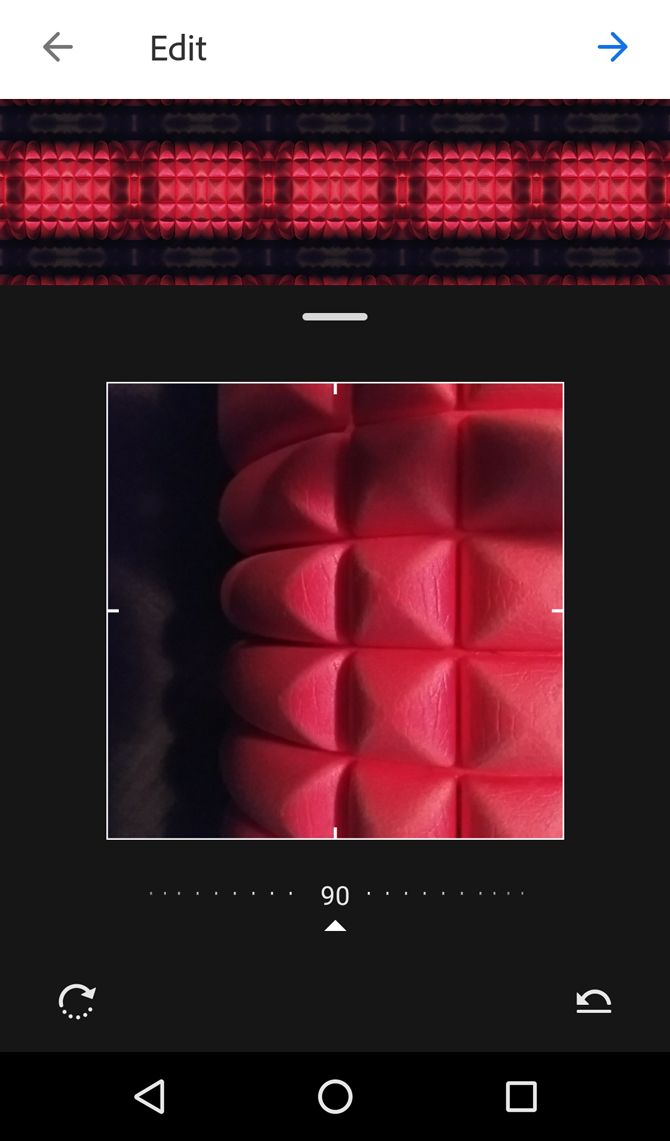
Développer Enfin, Pattern Shape vous permet de changer la forme de référence de votre motif. Cinq options de forme vous sont présentées, chacune créant un effet kaléidoscopique distinct. La fenêtre suivante vous permet ensuite d'affiner votre forme de référence pour les motifs en utilisant la mise à l'échelle et la rotation.
2 photos Développer
Développer  Développer
Développer Un aperçu de votre modèle est fourni. Gardez à l'esprit que ce processus crée des motifs vectoriels. Cela signifie que vous pouvez redimensionner votre motif aussi grand ou petit que nécessaire, quelle que soit la taille de votre image de référence.
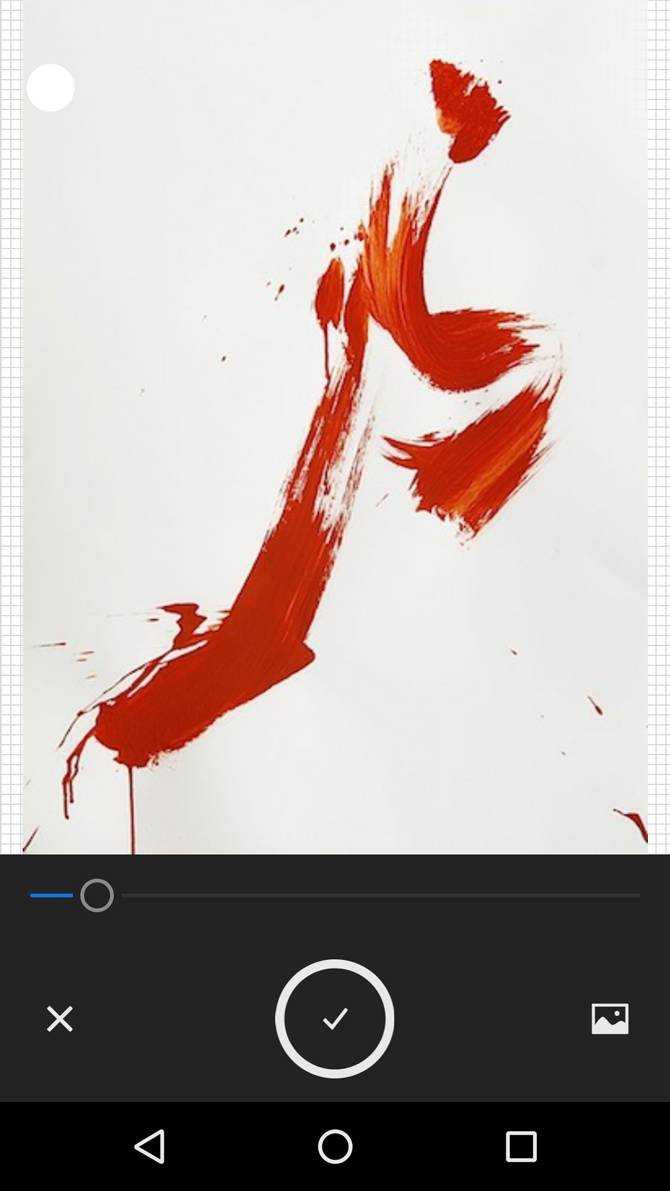
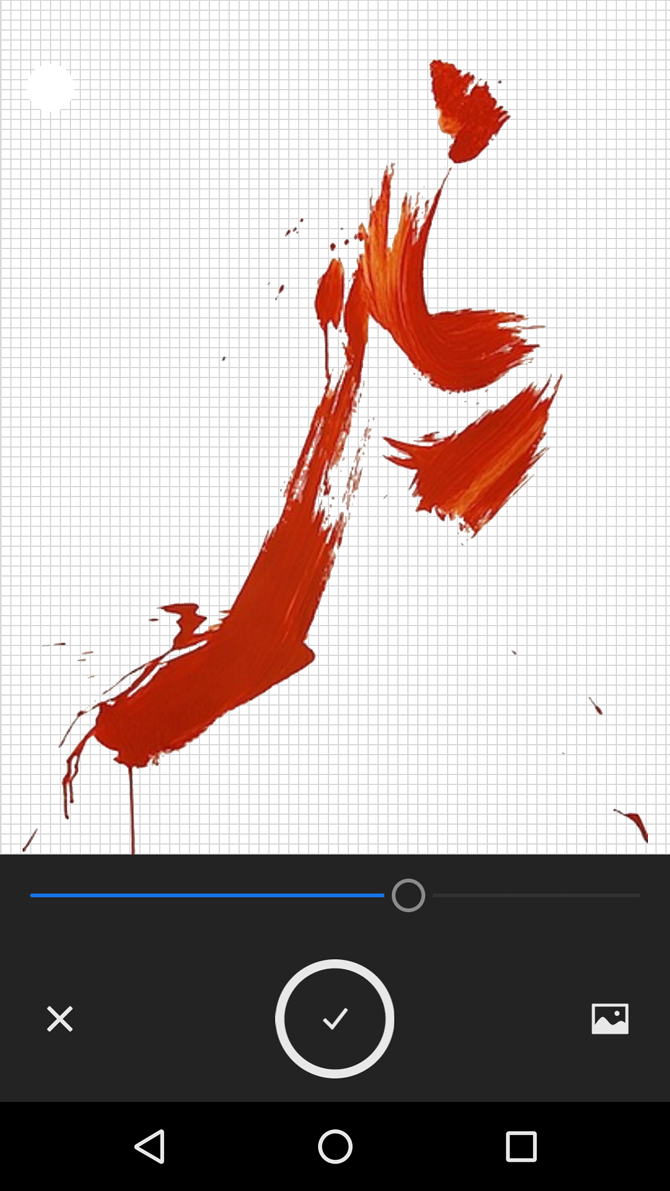
L'applet Pinceaux vous permet de créer des pinceaux entièrement personnalisés à partir de coups de pinceau réels ou d'images de référence.
Chargez votre forme ou trait dans l'applet. Ajustez la netteté de votre image afin de lisser la forme de votre pinceau. Un secteur de couleur de base est fourni, qui détermine quelle couleur est supprimée lors du processus d'ajustement.
2 photos Développer
Développer  Développer
Développer Visez une image précise avec un fond transparent, ce qui est absolument crucial lorsque vous essayez d'extraire un trait d'un papier blanc par exemple.
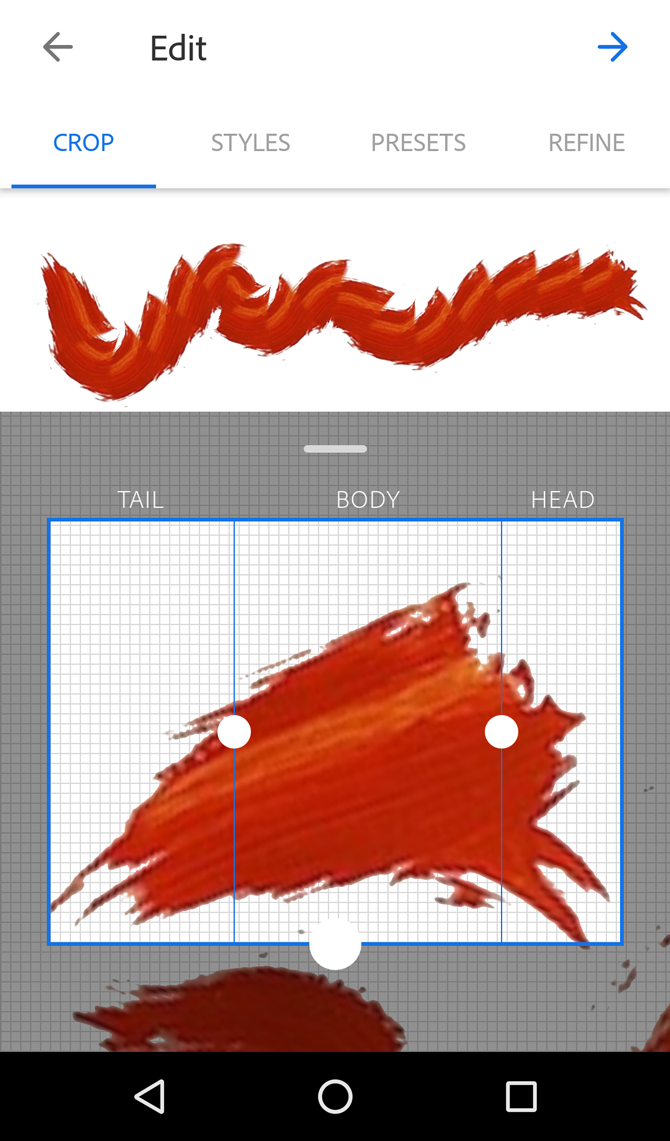
Ensuite, quatre options principales vous sont présentées :Recadrer , Modèles , Préréglages , et Affiner .
2 photos Développer
Développer  Développer
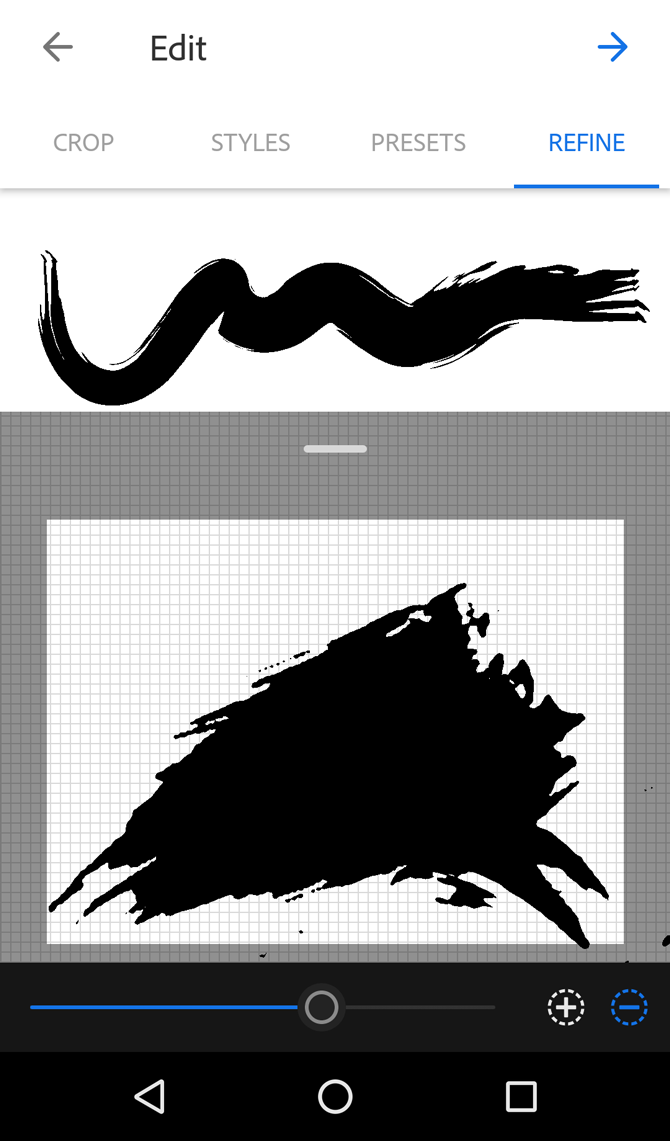
Développer Les outils de recadrage sont séparés en trois parties, Tail, Body et Head. Puisque vous créez un pinceau personnalisé, ces trois options décrivent l'orientation de votre pinceau. Corrigez l'échelle et l'orientation de votre trait. Vous verrez un espace d'aperçu au-dessus de votre recadrage qui vous permet de dessiner une forme simple à l'aide de votre trait recadré.
2 photos Développer
Développer  Développer
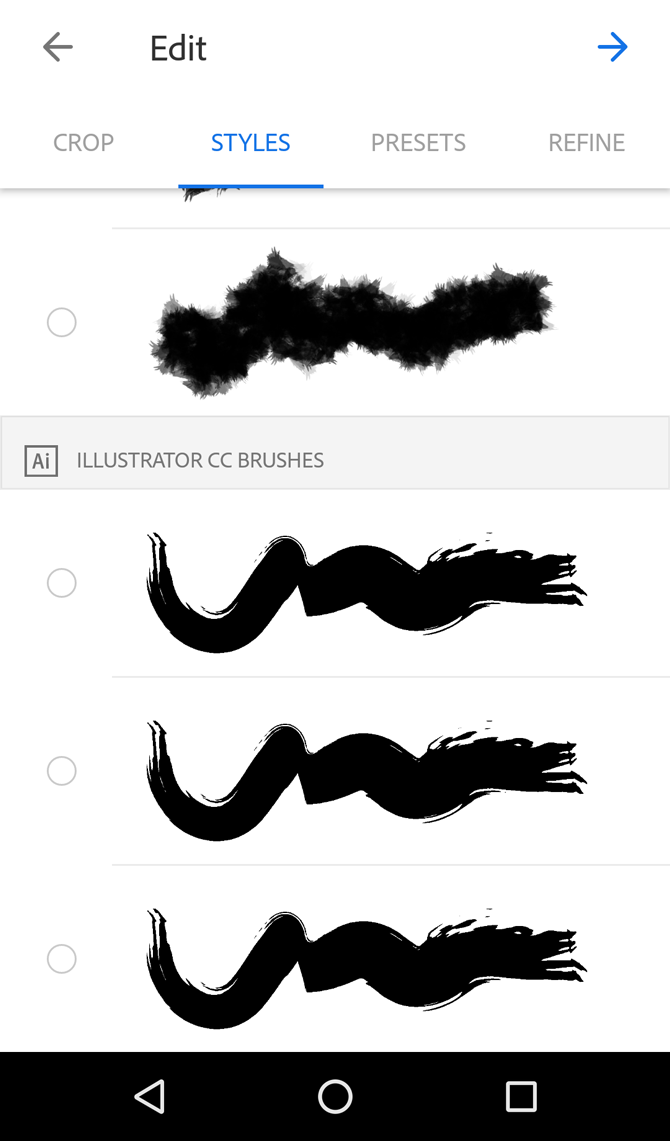
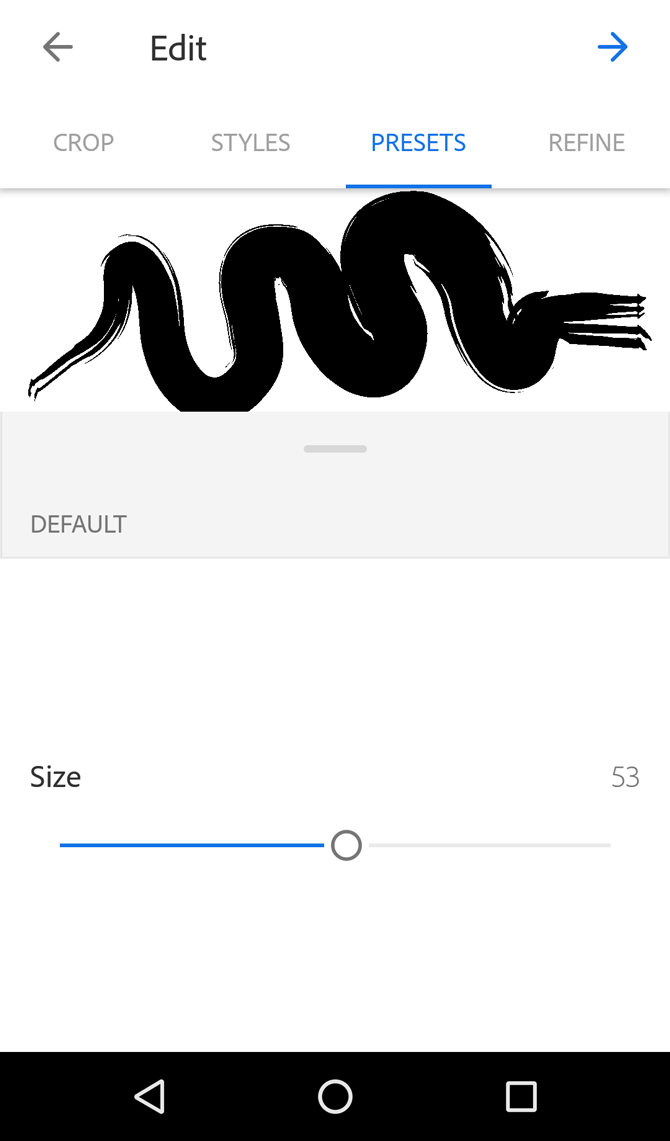
Développer L'onglet Styles prendra votre trait personnalisé et l'implémentera en utilisant les styles de pinceau Adobe par défaut. Ces styles ressemblent à des pinceaux, des crayons et des pinceaux à charbon. Les préréglages sont l'onglet le plus puissant de l'applet, permettant aux utilisateurs d'affiner leur pinceau à l'aide d'options telles que la taille, la couleur et le motif répétitif.
Vous pouvez même ajouter des textures de base, telles que Noise, Antialias et Fade, à votre pinceau pour ajuster exactement le comportement de votre pinceau lorsque vous tracez. Affiner vous permet ensuite d'ajuster la force de votre trait à l'aide de l'image initiale, au cas où vous auriez fait une erreur au départ. Enfin, vous pouvez enregistrer votre pinceau dans votre bibliothèque pour une utilisation ultérieure.
Nous ne pouvons pas croire que cette application est gratuite. Pour les designers, la coutume est reine. Pouvoir créer vos propres ressources de conception et y accéder directement depuis votre compte Adobe est à la fois efficace et pratique.
Comme une texture ? Prenez une photo sur votre téléphone. Comme un coup de pinceau ou une police dans un magazine ? Prenez une photo sur votre téléphone. C'est aussi simple que cela, et l'application est encore en train d'être affinée. Si vous êtes un concepteur, un illustrateur ou un créatif polyvalent, vous devez télécharger Adobe Capture dès que possible. Et si vous cherchez à apprendre les bases de la conception graphique, nous avons ce qu'il vous faut.